Content
ページ要素【自動ウェビナー】とは?
録画した動画をリアルタイムで放送しているように見せる手法となります。
自動ウェビナー要素には下記の機能があります。
・登録フォーム
・次回開催日時
・カウントダウン
・予約日時
・動画
利用が必要なケース・利用しなくて良いケース
・利用が必要なケース
自動ウェビナーを行う場合には必要です。
・利用しなくて良いケース
自動ウェビナーをしない場合には必要ございません。
追加方法
・前提手順
下記の手順にて、要素を挿入したいページを開きます。
【ファネル】>「ファネル一覧」該当ファネル>「ページ一覧」該当ページ >【編集】をクリック
・追加手順
1.ページ編集画面にて「登録フォーム」を追加したい場所の【+】をクリックします。
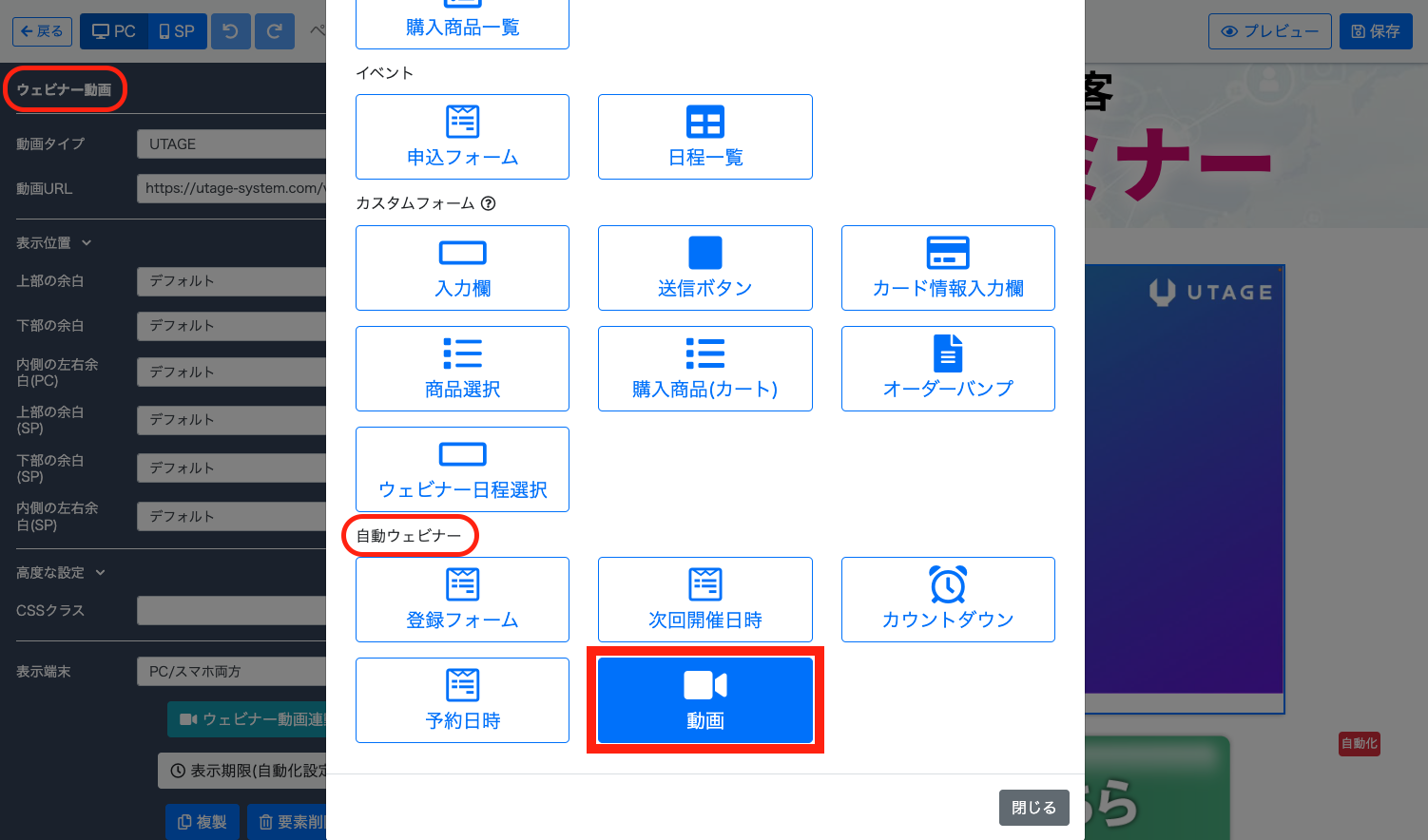
2.ポップアップ表示内にて「自動ウェビナー」の追加したいフォームををクリックします。
【登録フォーム】【次回開催日時】【カウントダウン】【予約日時】【動画】が自動ウェビナー要素としてあります
3.編集画面にフォームが表示されたら追加完了となります。
※画像は例として登録フォームを追加しました
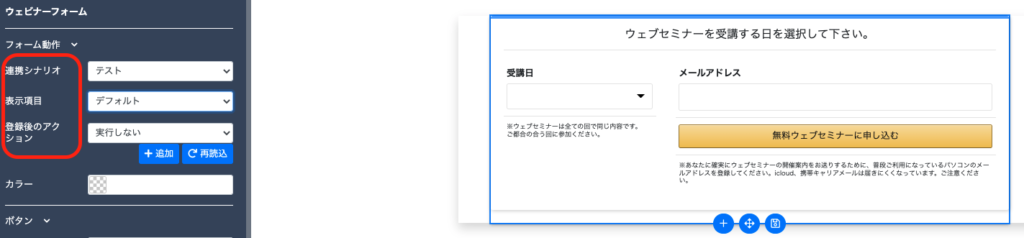
【登録フォーム】設定方法
・連携シナリオ:視聴ページなどの案内メールを設定したシナリオを連携します。
※登録直後などに配信したい場合にはステップ配信、参加日前日などに配信したい場合にはリマインダ配信をご参考ください。
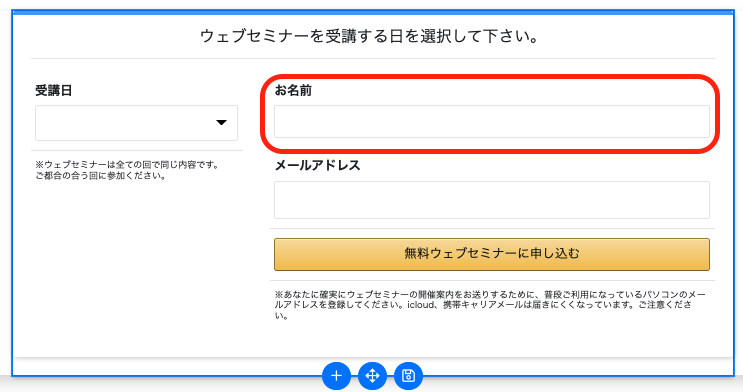
・表示項目:「デフォルト」「お名前を利用」から選択します。
「お名前を利用」を選択すると、デフォルトのメールアドレスに加えて、お名前欄が表示されます。
・登録後のアクション:設定したいアクションを選択します。
ウェビナー設定タブの設定方法
開催周期などの設定を行うことができます。
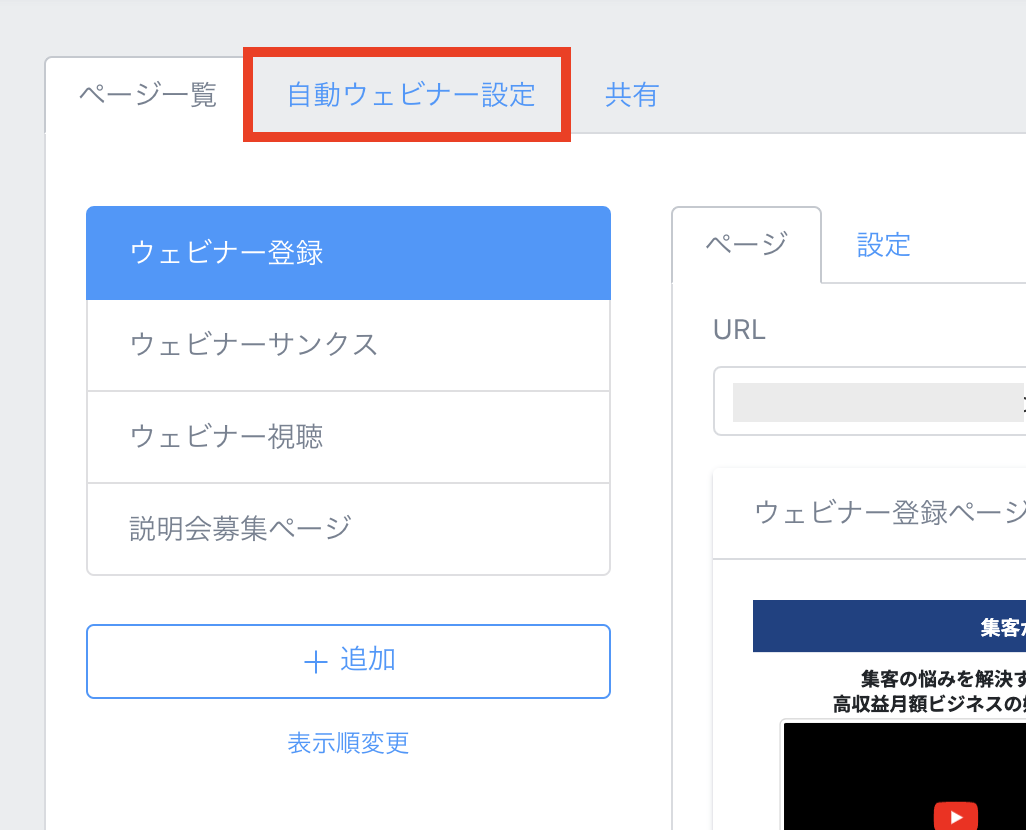
1.【ファネル一覧】で編集するファネルを選択し【ウェビナー設定】タブをクリックします。
※【自動ウェビナー設定】タブは、ページ内に「自動ウェビナー」の【登録フォーム】が設置されていないと表示されません。
2.開催日などの設定を行い【保存】をクリックします。
開催周期の選択によって設定内容が異なるため、開催周期ごとに説明します。
◆指定した時刻に開催
・開催日:開催期間、1日の開催回数(1回or2回)を設定できます。
・1回目の配信時間:1回目の配信時間の設定ができます。
・2回目の配信時間:2回目の配信時間の設定ができます。
・リプレイ配信日数:開催日後の動画視聴可能日数の設定ができます。
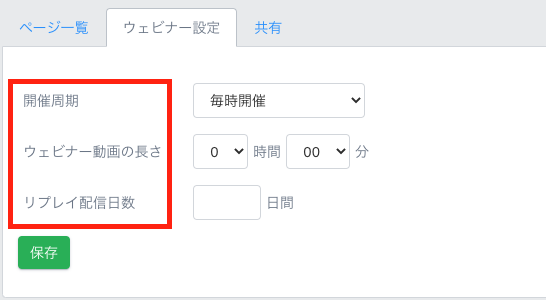
◆毎時開催
・ウェビナー動画の長さ:再生するウェビナーの長さを設定してください。
※ウェビナー動画の長さは最長で『7時間59分』までとなっています。
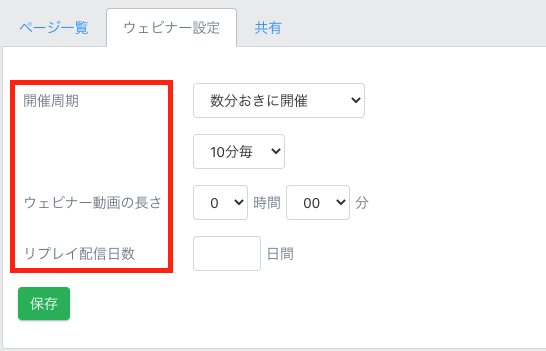
◆数分おきに開催
・開催周期:「10分毎」「15分毎」「20分毎」「30分毎」から選択できます。
◆毎日同時刻に開催
・開催回数:1日の開催回数(1回or2回)を設定できます。
・配信時間:1回目、2回目の配信時間の設定ができます。
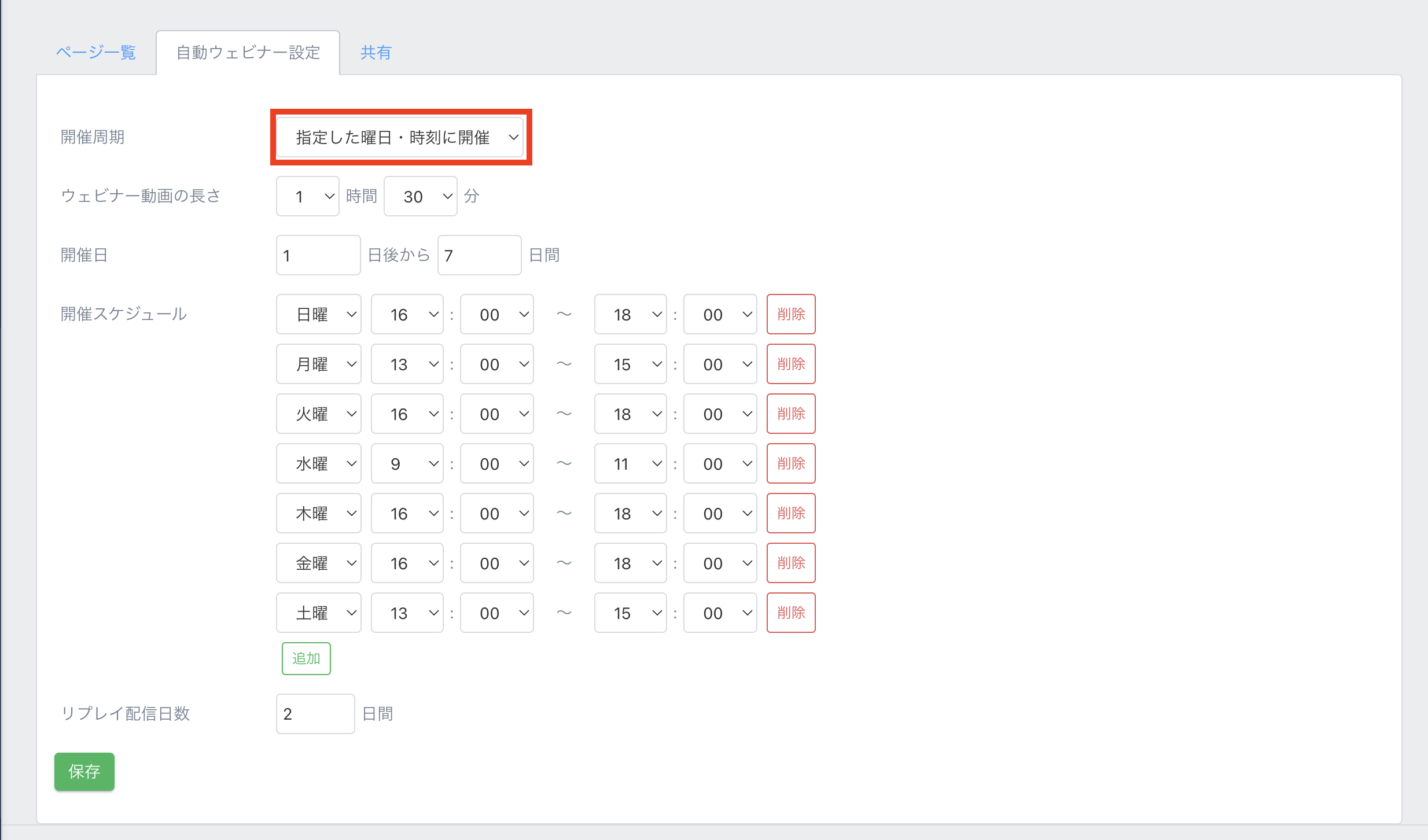
◆指定した曜日・時刻に開催
・開催日:開催する期間を設定できます。
・開催スケジュール:曜日・開催時刻を設定できます。
3.メッセージが表示されましたら、設定完了となります。
【次回開催日時】設定方法
【カウントダウン】設定方法
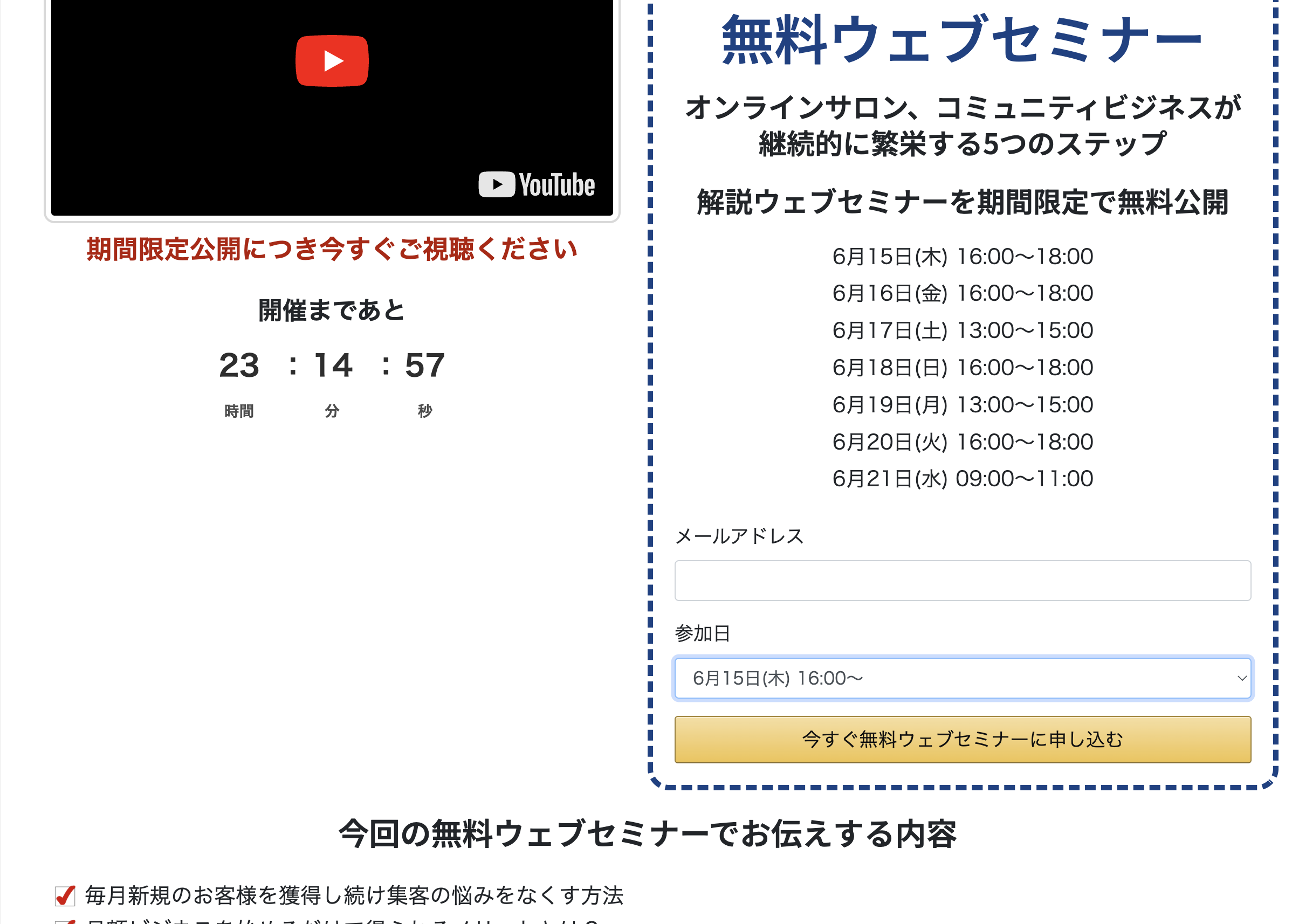
設定した開催周期と連動し、次回開催の日時と、カウントダウン表記を自動で表示する機能です。
※表示イメージ
・基準日時:カウントダウンタイマーをどの基準でカウントするかの設定ができます。
「次回開催日時」「予約日時」から選択できます。
【予約日時】設定方法
ウェビナー登録ページから登録したあと、予約した日時が自動で表示されるようになります。
視聴ページにて使用するイメージの機能です。
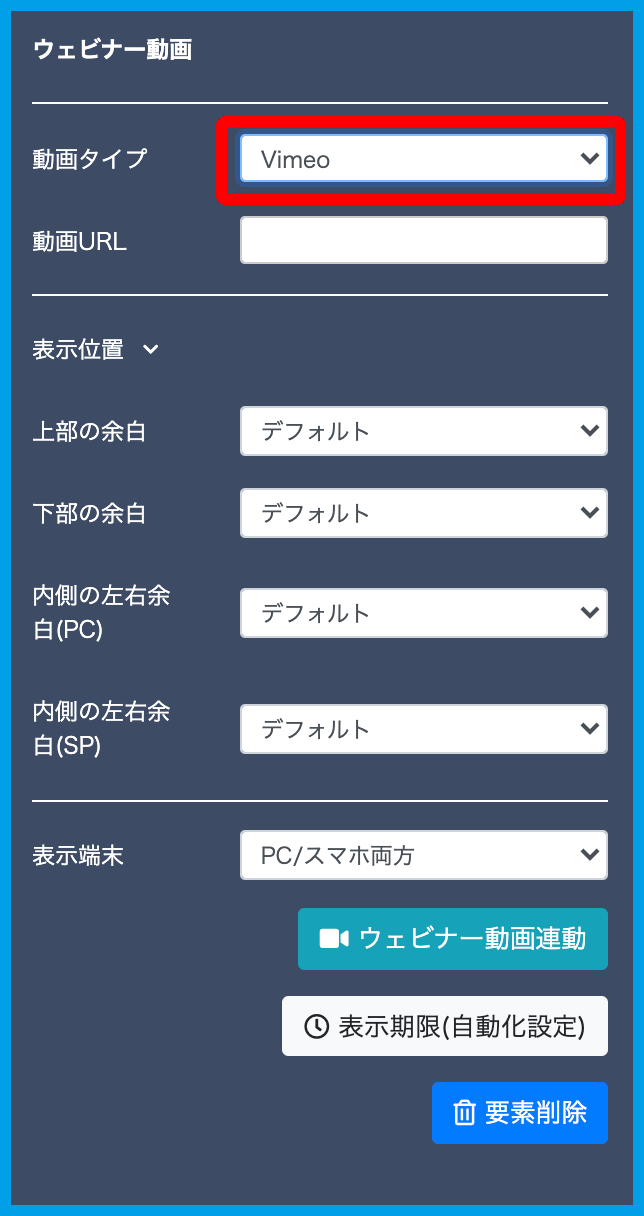
【動画】設定方法
1.設定メニューの「動画タイプ」を選択します。「Quick Funnel Maker」「Vimeo」から選択できます。
2.掲載したい動画のリンクをコピーします。
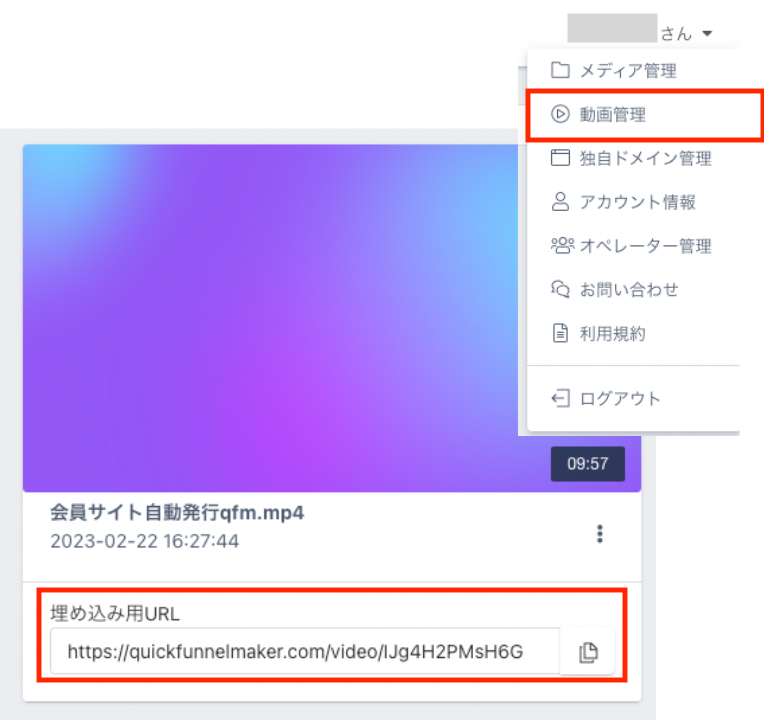
<Quick Funnel Makerの場合>
アカウントメニュー【動画管理】を開き、掲載したい動画のリンクをコピーします。
<Vimeoの場合>
Vimeoで掲載したい動画のリンクをコピーします。
3.設定メニューの「動画URL」にリンクを貼り付け、動画が反映されたら完了となります。
・【ウェビナー動画連動】の設定方法
※今回は「ボタン」要素を連動します。
1.「自動ウェビナー」の【動画】があるページで【ボタン】要素を追加します。
2.「ボタン」の設定メニューで【ウェビナー動画連動】をクリックします。
3.表示されるポップアップで表示設定を行えます。
・常に表示する:ページを開いている間、常に表示されます。
・指定した時間動画が再生された後に表示する:「動画」の設定メニューで指定した時間まで視聴されたら表示されるようになります。
1)「動画」の設定メニューで【ウェビナー動画連動】をクリックします。
2)ポップアップにて、連動する要素の表示タイミングを指定できます。

⬇︎
自動ウェビナーチャット機能
自動ウェビナーチャット機能を使うことにより、他の方が入力したチャット内容を表示させることができます。
よりリアルタイム感を演出することができ、ただ動画を視聴するだけではなく参加型のウェビナーを開催することが可能です。
・自動ウェビナーチャット機能の利用方法
【自動ウェビナー設定】より【チャット機能】を「利用する」と選択し、保存します。
※【自動ウェビナー設定】タブは、ページ内に「自動ウェビナー」の【登録フォーム】が設置されていないと表示されません。
※自動ウェビナーチャット機能は、動画タイプQuick Funnel Makerのみでご利用可能です。(Vimeoの場合は利用不可)
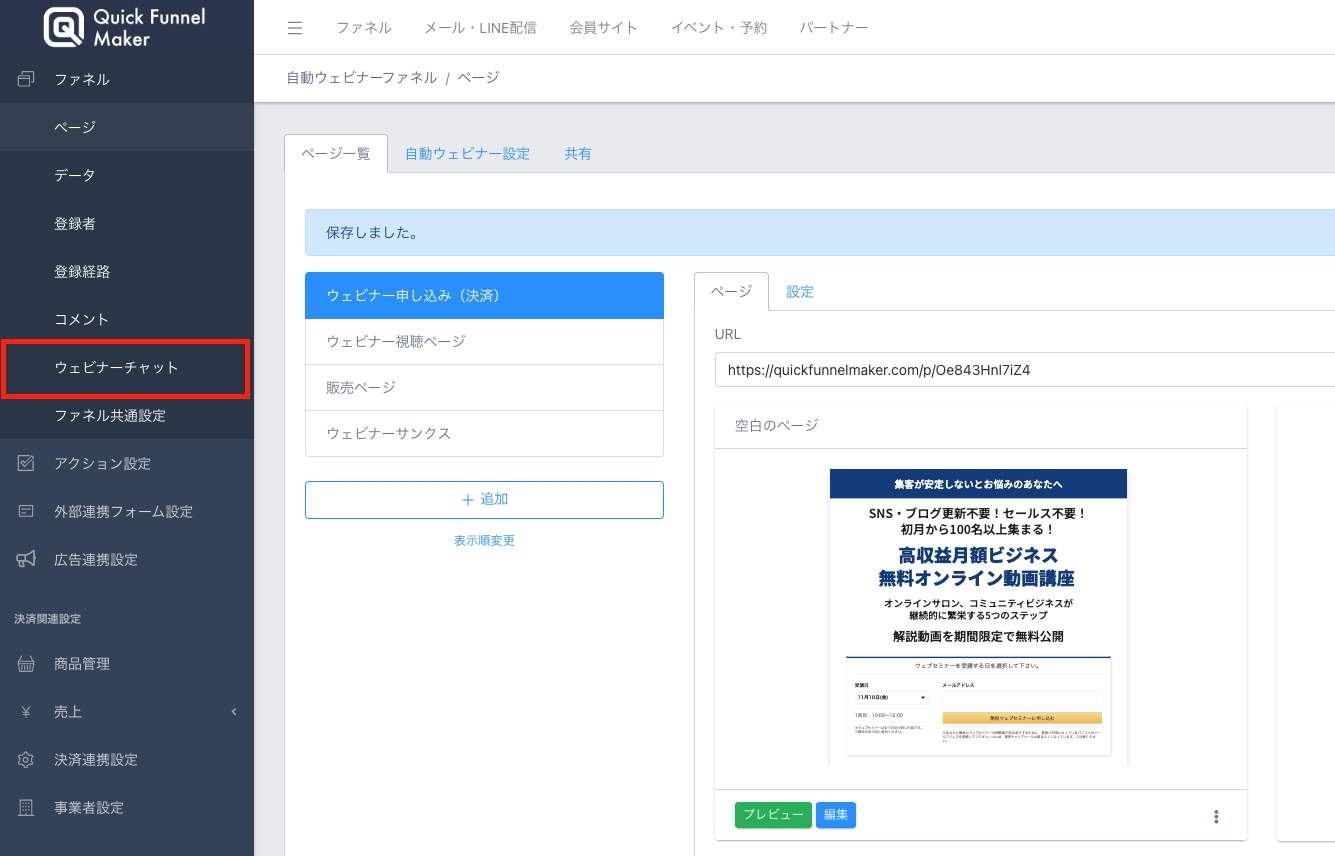
【チャット機能】を「利用する」と設定すると、右側メニューに【ウェビナーチャット】が追加されます。
・チャットの参加方法
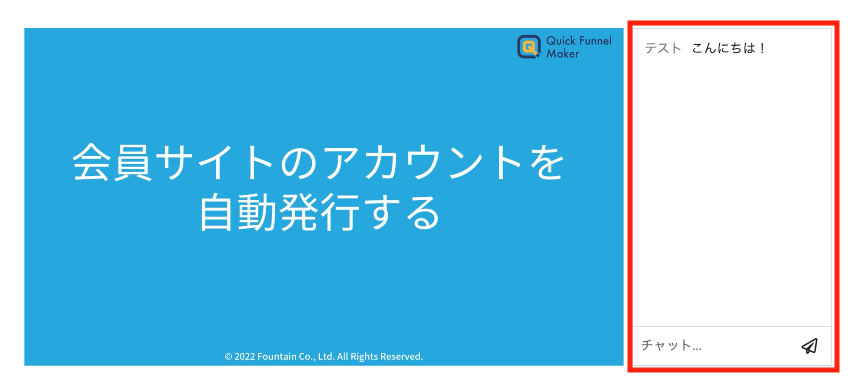
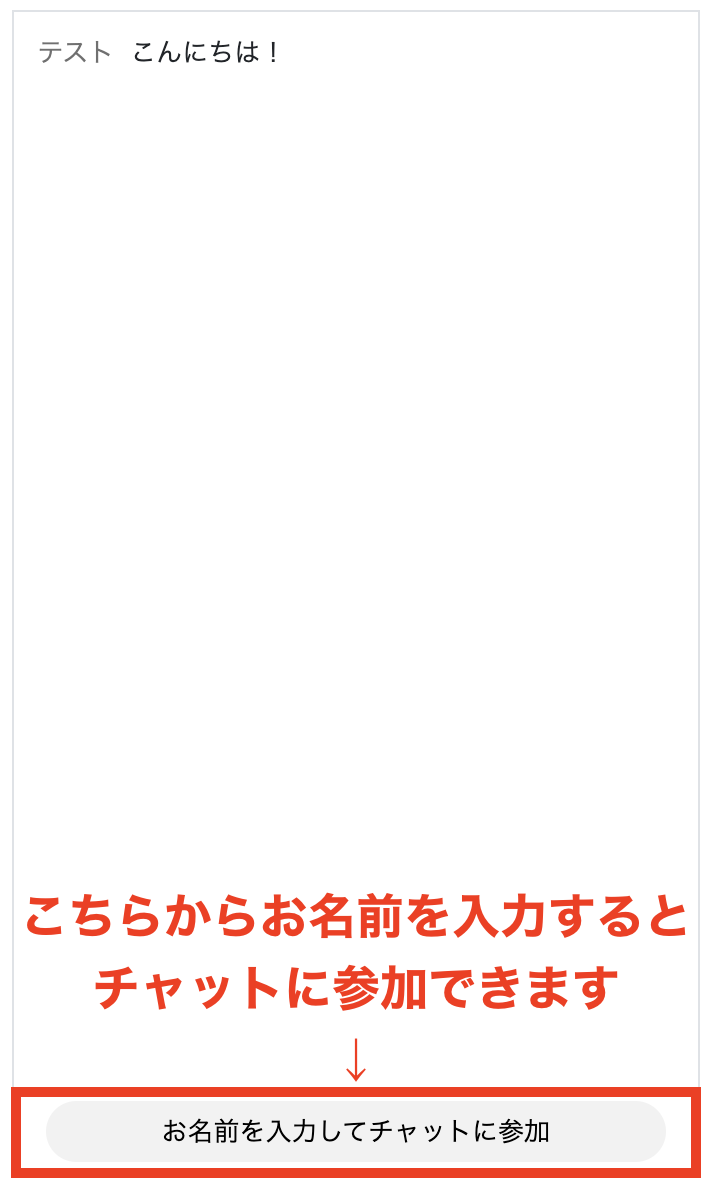
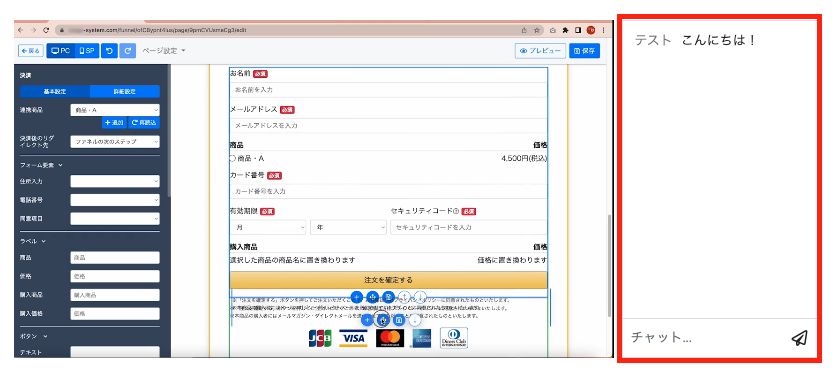
チャット機能を利用すると設定すると、ウェビナー動画の右側(スマートフォンの場合は下)にチャット欄が表示されます。
『チャット…』にカーソルを合わせると『お名前を入力してチャットに参加』と表示されます。
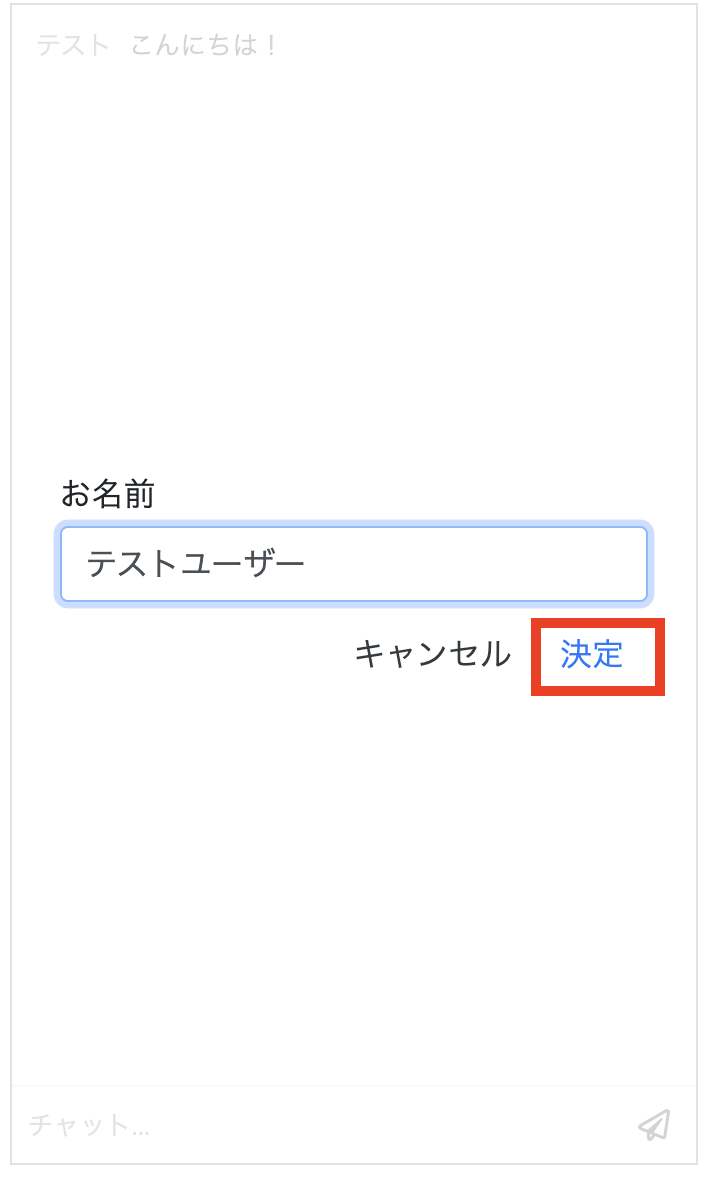
【お名前】を入力し、決定を押下するとチャットに参加できるようになります。
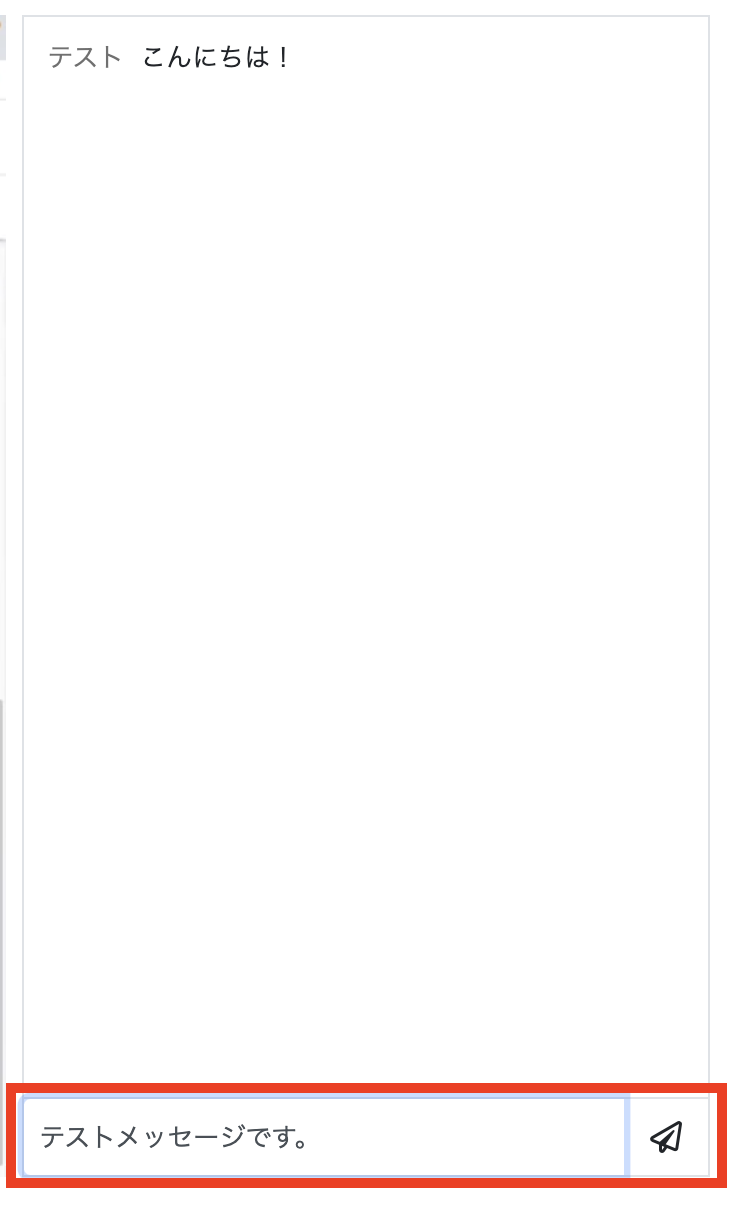
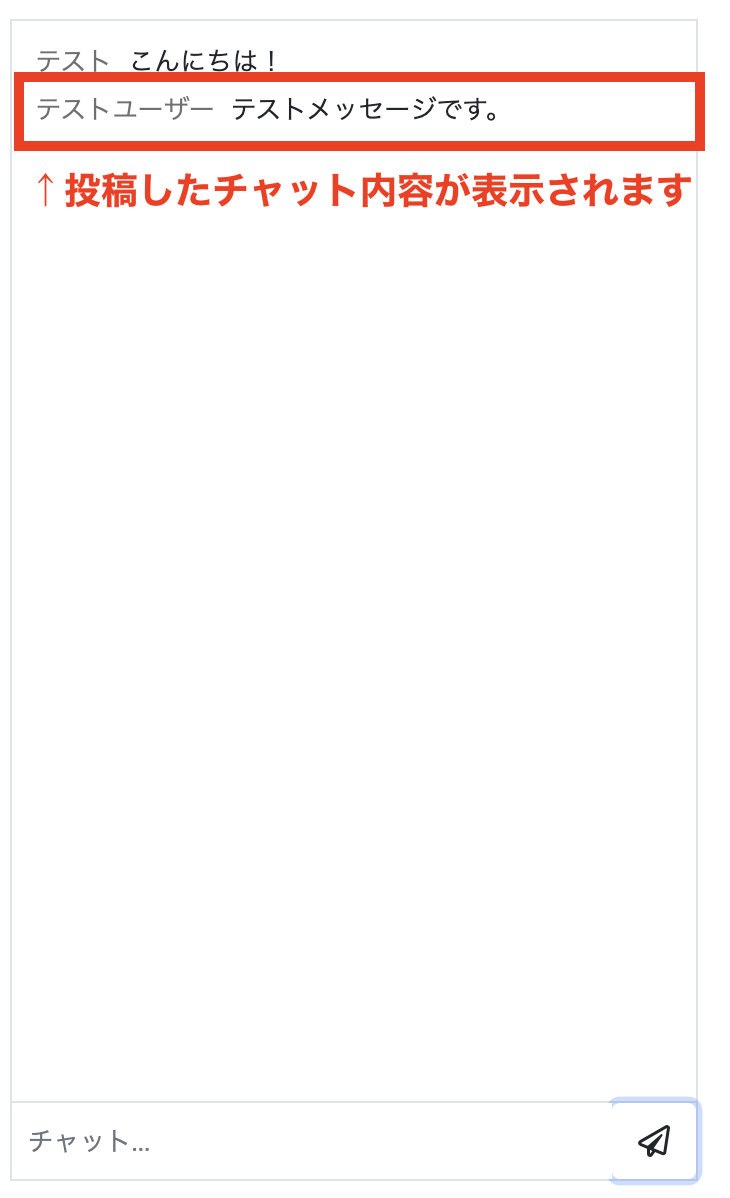
チャット欄にメッセージを入力し、送信ボタン(飛行機マーク)を押すとチャット投稿されます。
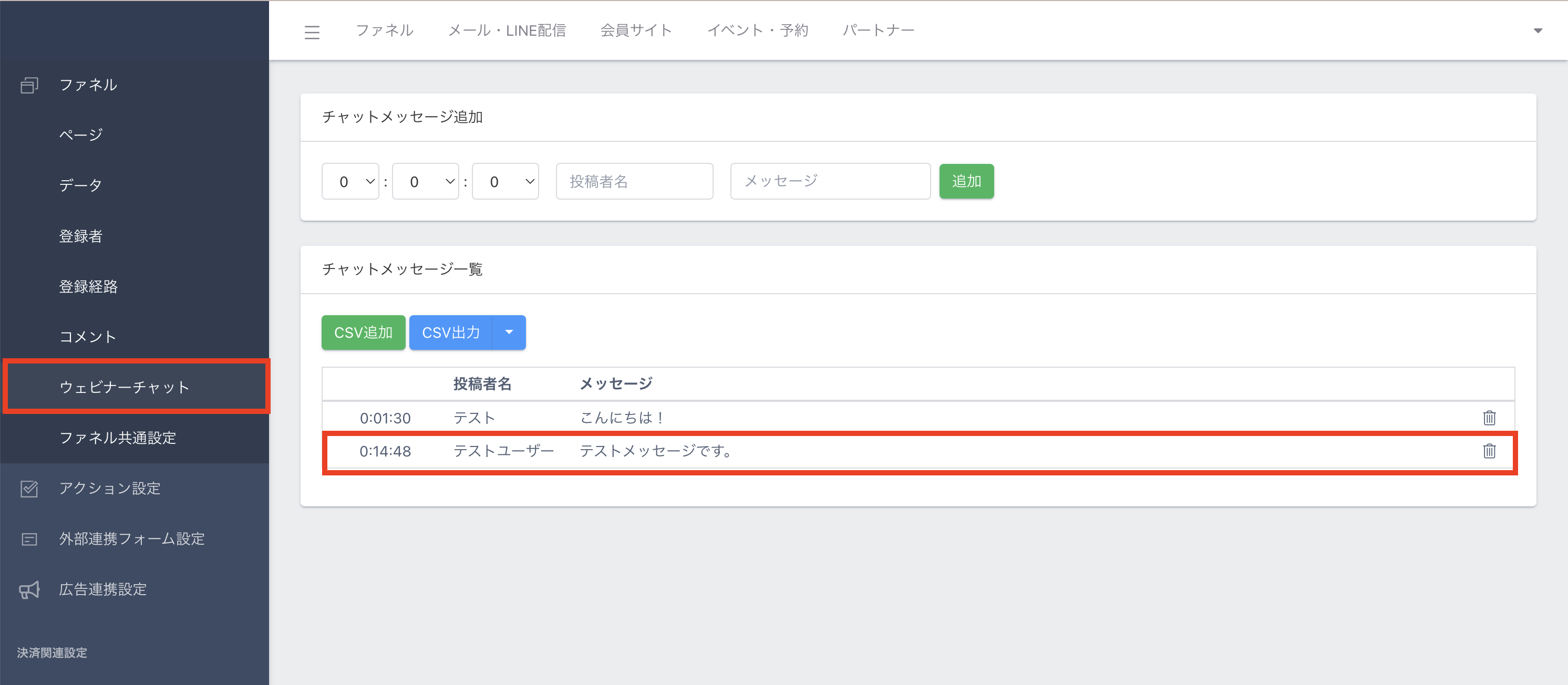
投稿されたチャット内容は、右側メニュー【ウェビナーチャット】>【チャットメッセージ一覧】から確認することができます。
・ウェビナーチャット設定(チャットメッセージ追加)
事前に用意したチャットメッセージを好きなタイミングで表示させることが可能です。
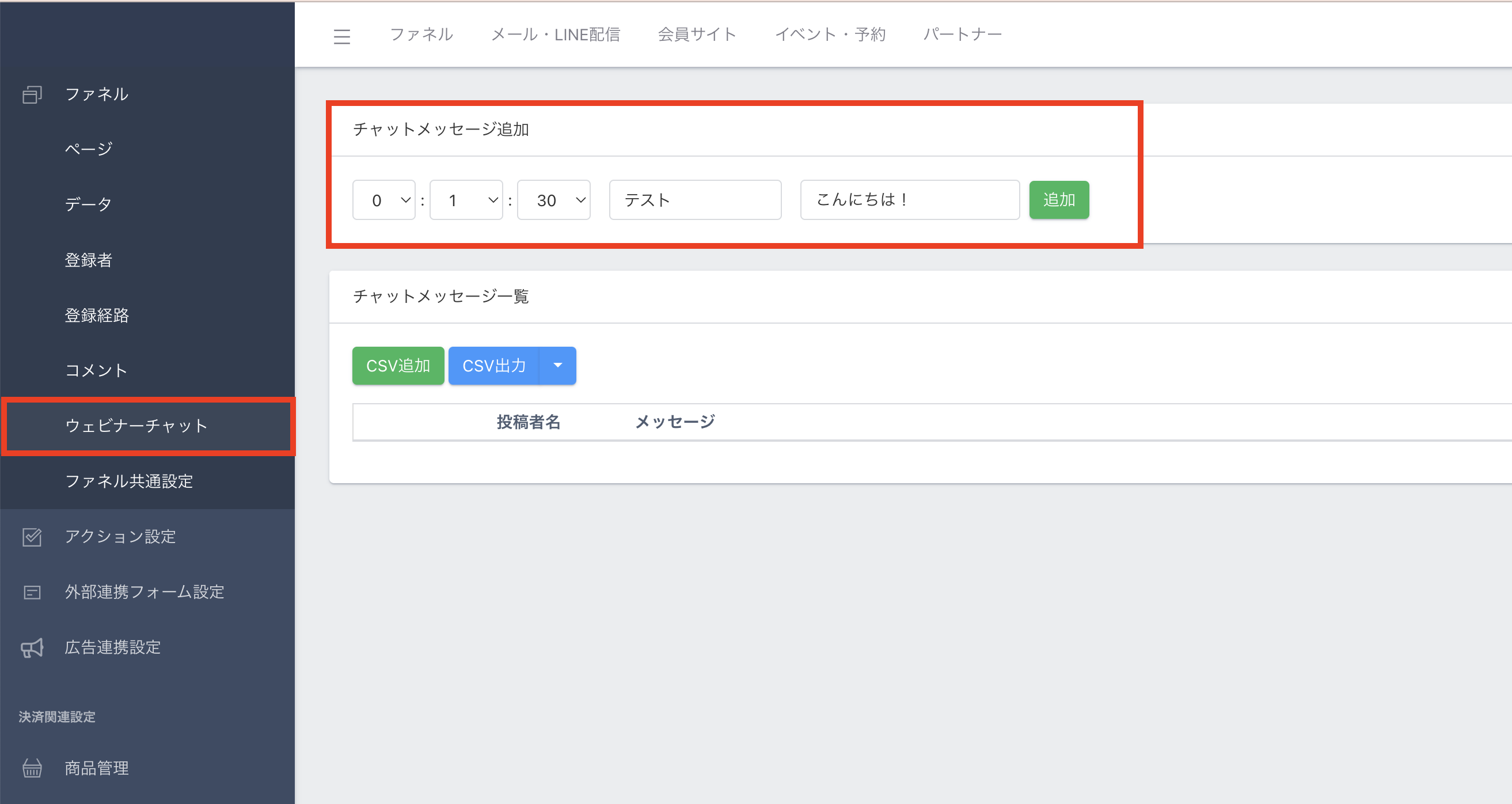
右側メニュー【ウェビナーチャット】をクリックし、チャットメッセージを追加します。
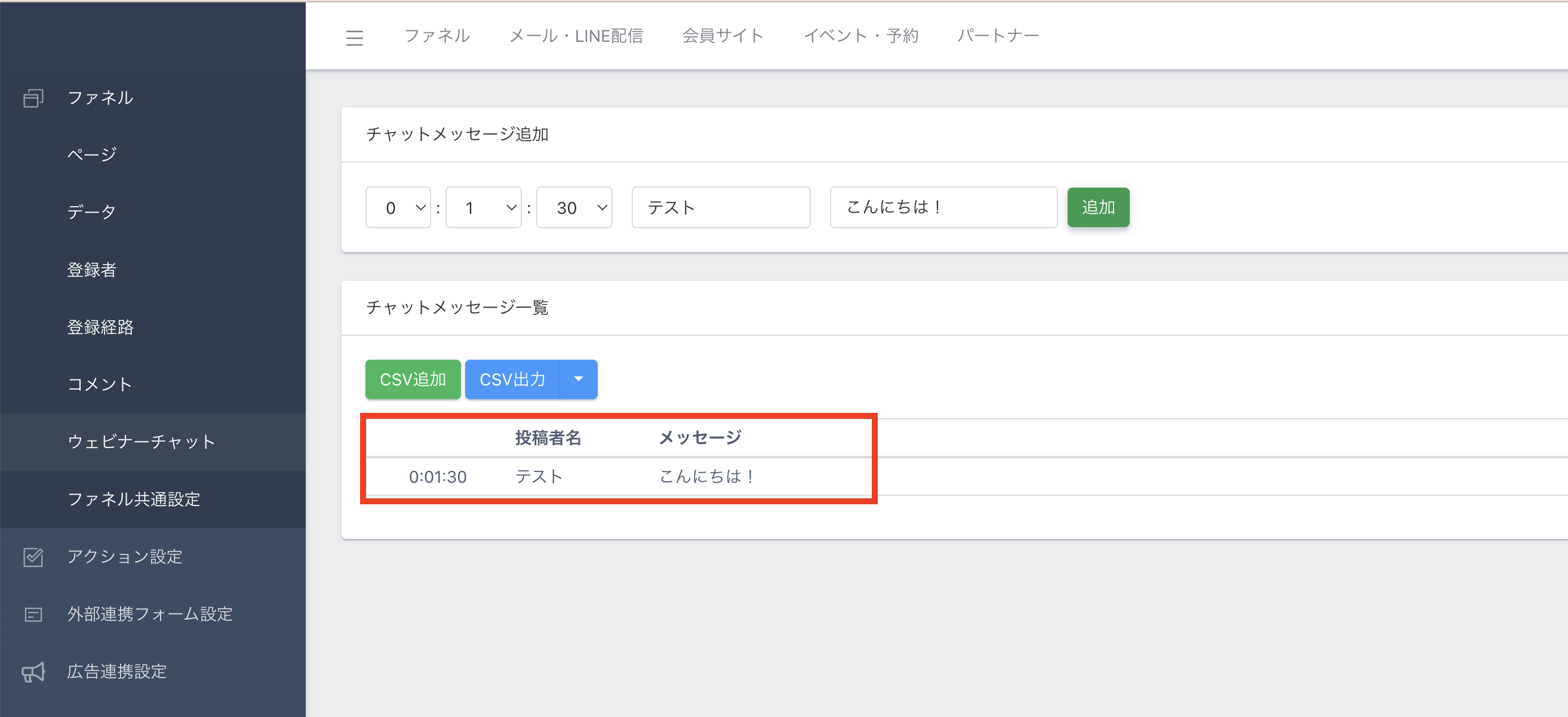
表示させたい『時間』『投稿者名』『メッセージ』を入力し保存します。
保存が完了すると【チャットメッセージ一覧】に追加したいチャット内容が表示されます。
自動ウェビナーが開始されると指定したタイミングでチャットメッセージが表示されるようになります。
・CSVチャットメッセージ一括追加
CSVでチャットメッセージを一括追加することができます。
例えば、初回はリアルタイムで開催してチャットメッセージを取得していただき、集めたメッセージをCSVで一括追加し、以降は自動ウェビナー機能を利用することによりリアルなメッセージを好きなタイミングで表示させることができます。
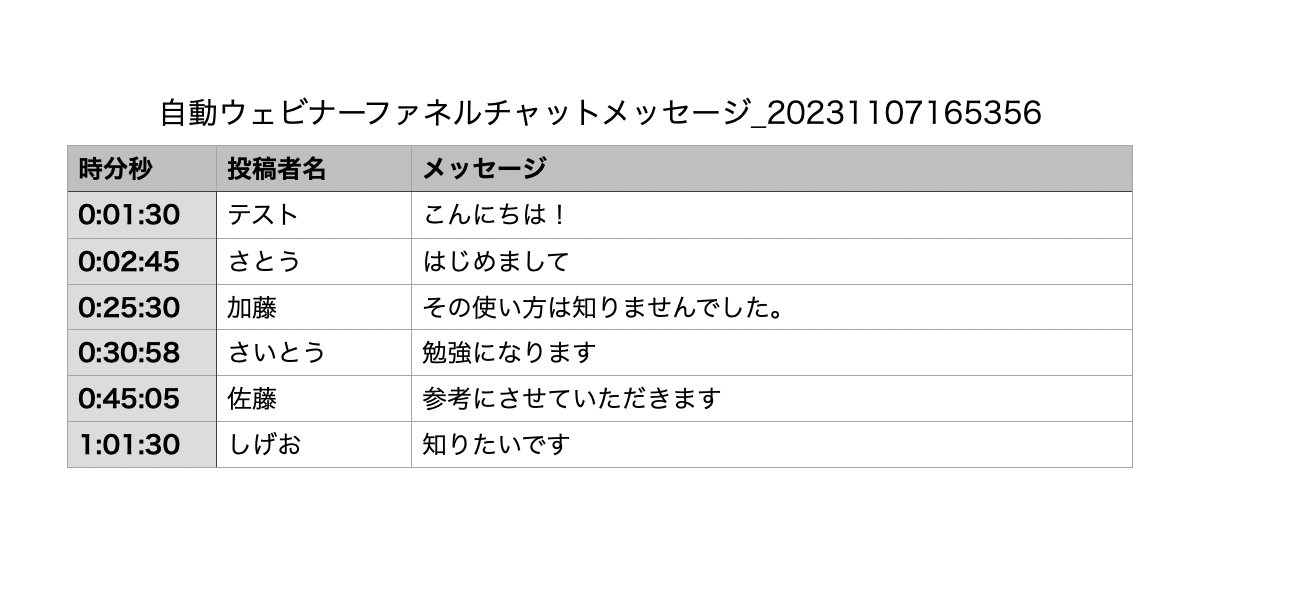
CSVに『時間(時分秒)』『投稿者名』『メッセージ』をそれぞれ入力しておきます。
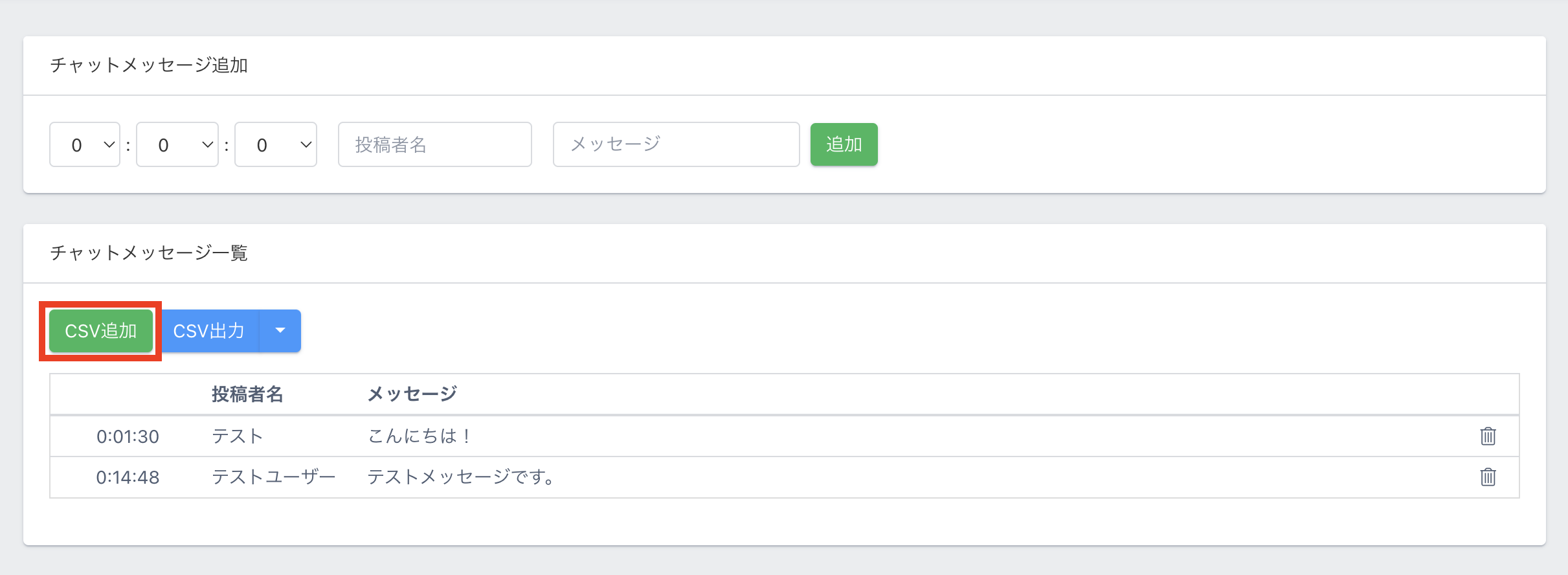
【チャットメッセージ一覧】から【CSV追加】をクリックします。
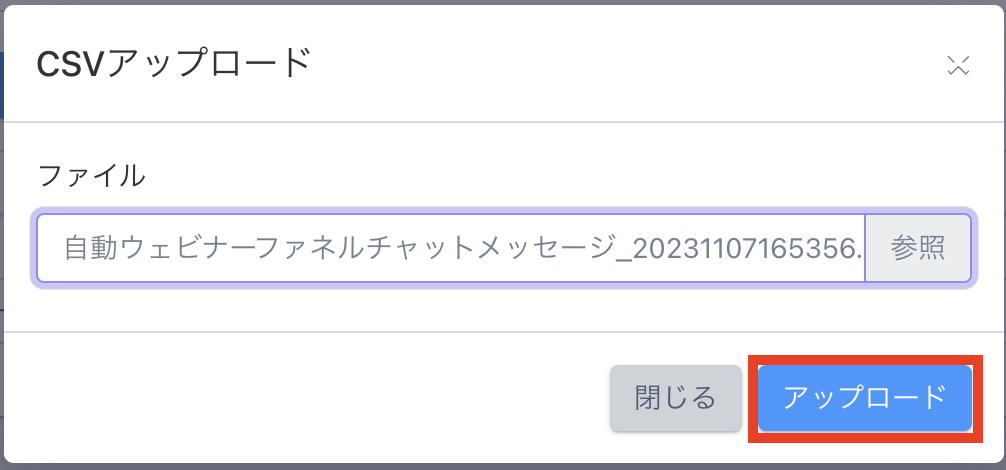
CSVアップロードのポップアップが表示されますので、CSVファイルを選択し、『アップロード』ボタンを押下します。
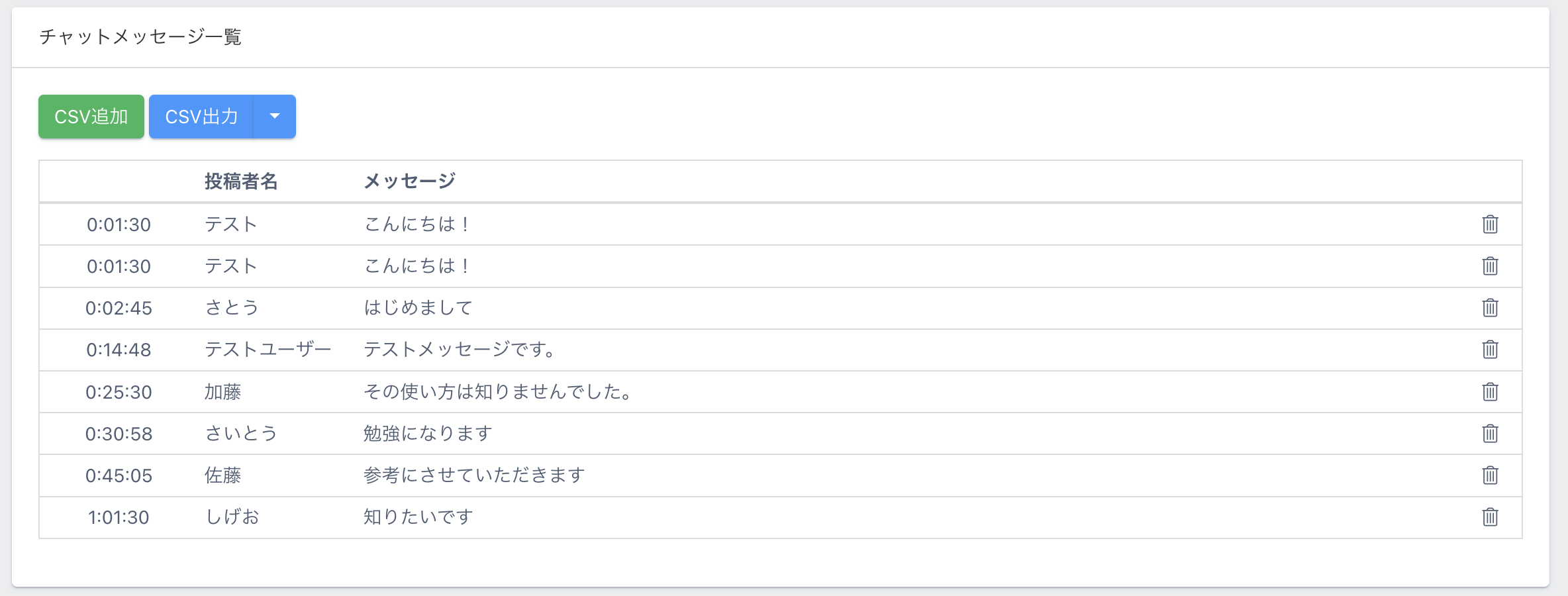
アップロードに成功すると【チャットメッセージ一覧】にチャット内容が追加されます。
自動ウェビナーのサンプル
1.フォームより申し込み
2.メールで視聴ページの案内
⬇︎
3.視聴ページを開く
※「リプレイ配信」設定がされている場合
4.終了後は視聴できなくなります。
自動ウェビナーを有料に設定する方法
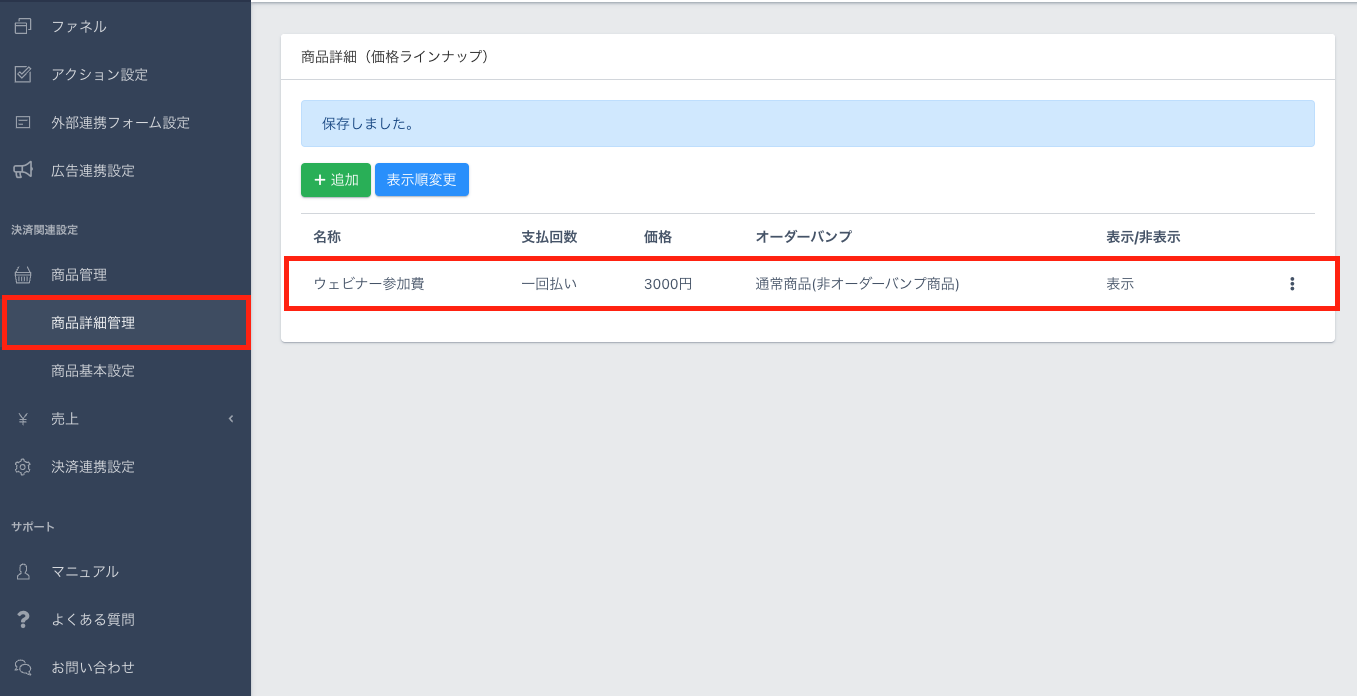
1.商品管理>商品詳細(価格ラインナップ)より、自動ウェビナーの有料商品を作成します。
2. ファネルを作成します。
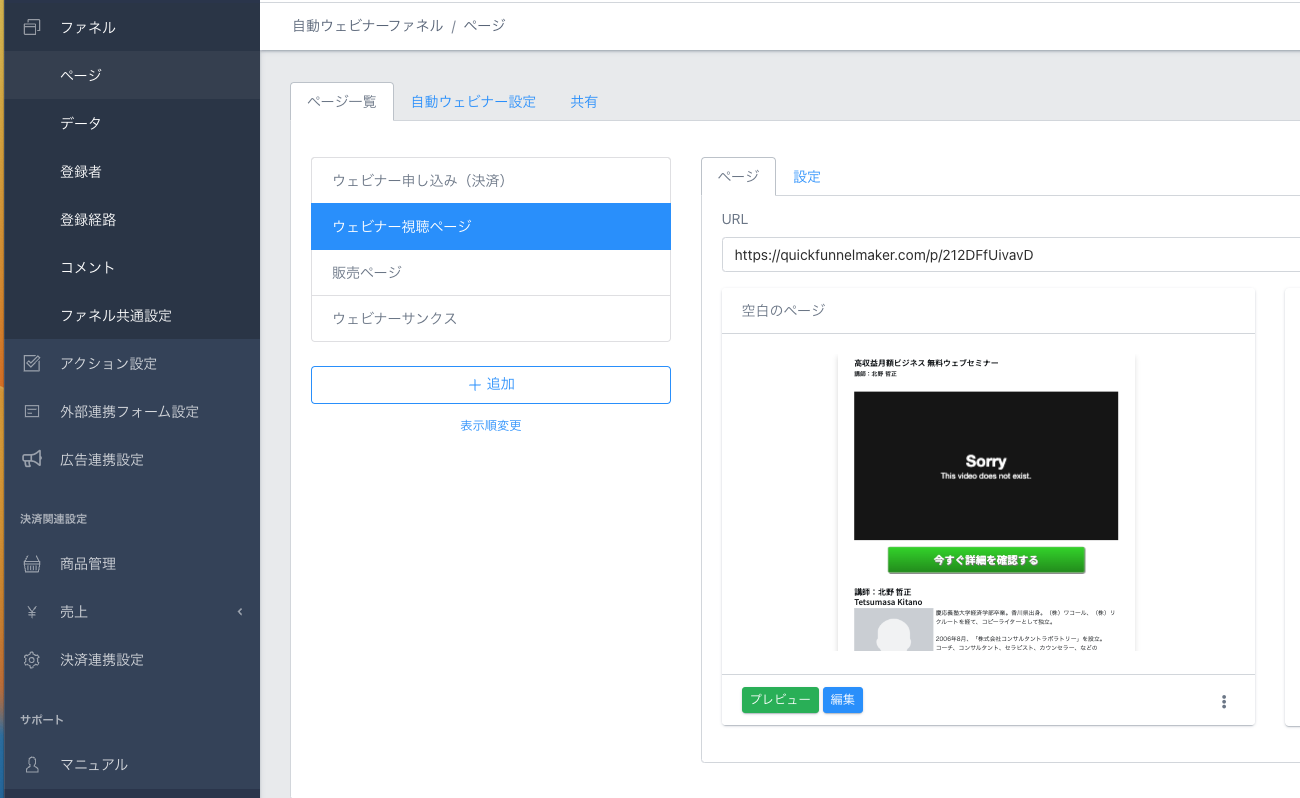
ウェビナー申し込みページ(決済)、ウェビナー視聴ページなどを作成します。
ウェビナー視聴ページには、自動ウェビナーの『動画』要素を挿入してください。
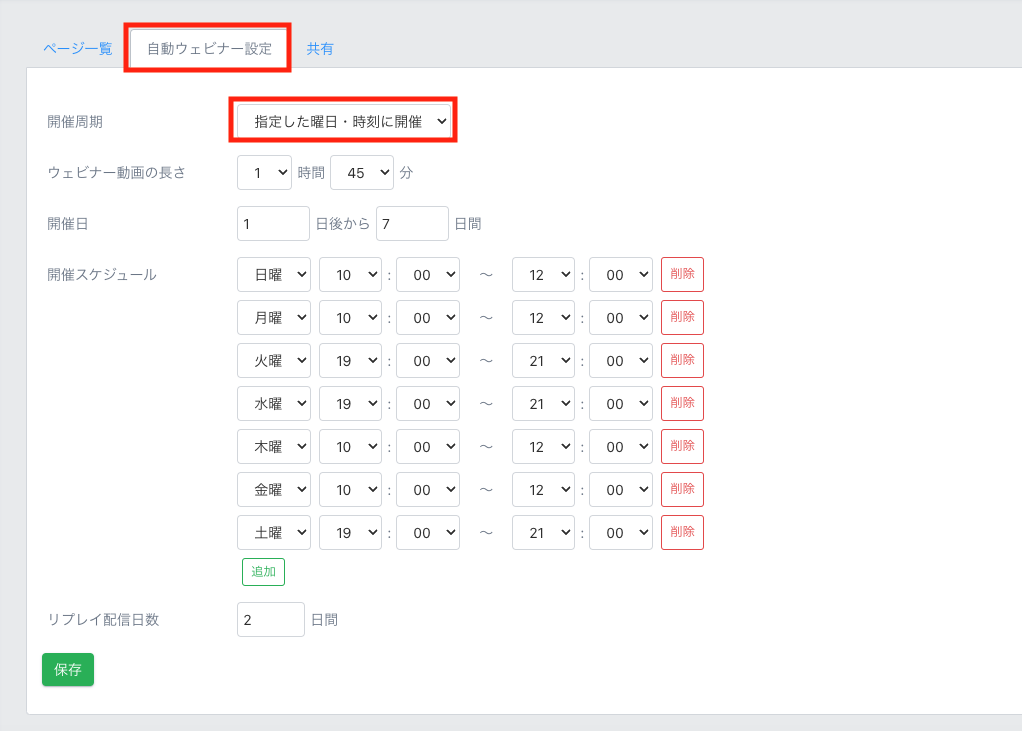
3. 自動ウェビナー設定をする
【自動ウェビナー設定】の開催周期を【指定した曜日・時刻に開催】を選択し、ウェビナー動画の長さ、開催日、開催スケジュール、リプレイ配信日数を設定する。
4. ウェビナー申し込み(決済)ページを作成する
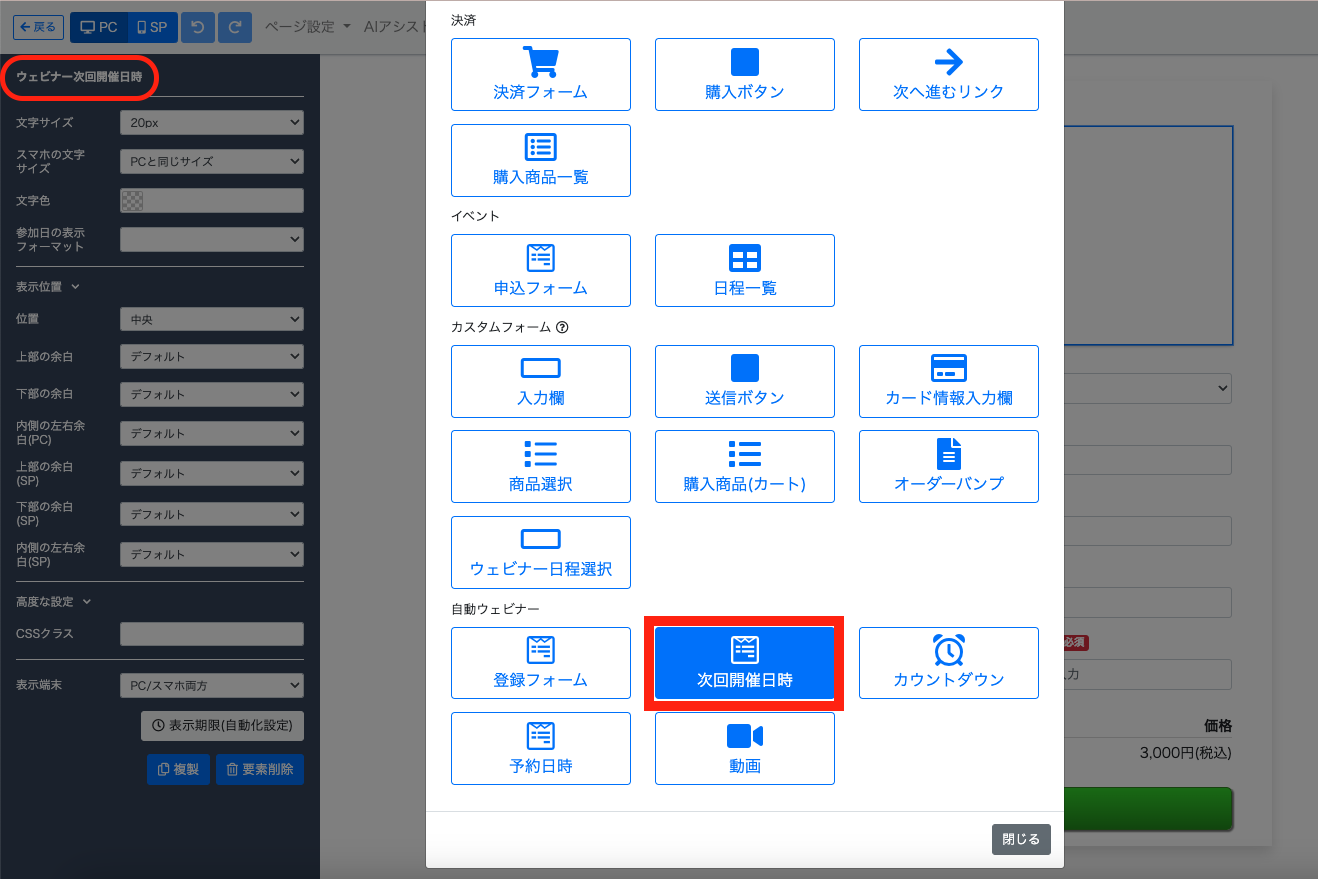
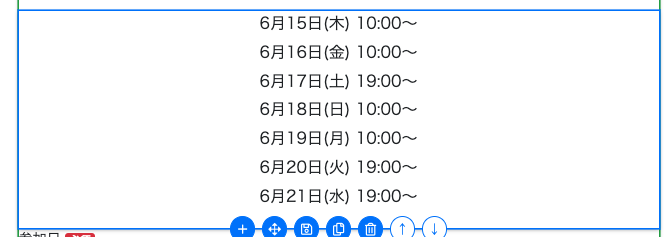
◆ウェビナー次回開催日時:
自動ウェビナー【次回開催日時】要素を追加すると、自動ウェビナー設定で指定したウェビナー開催日程が表示されます。
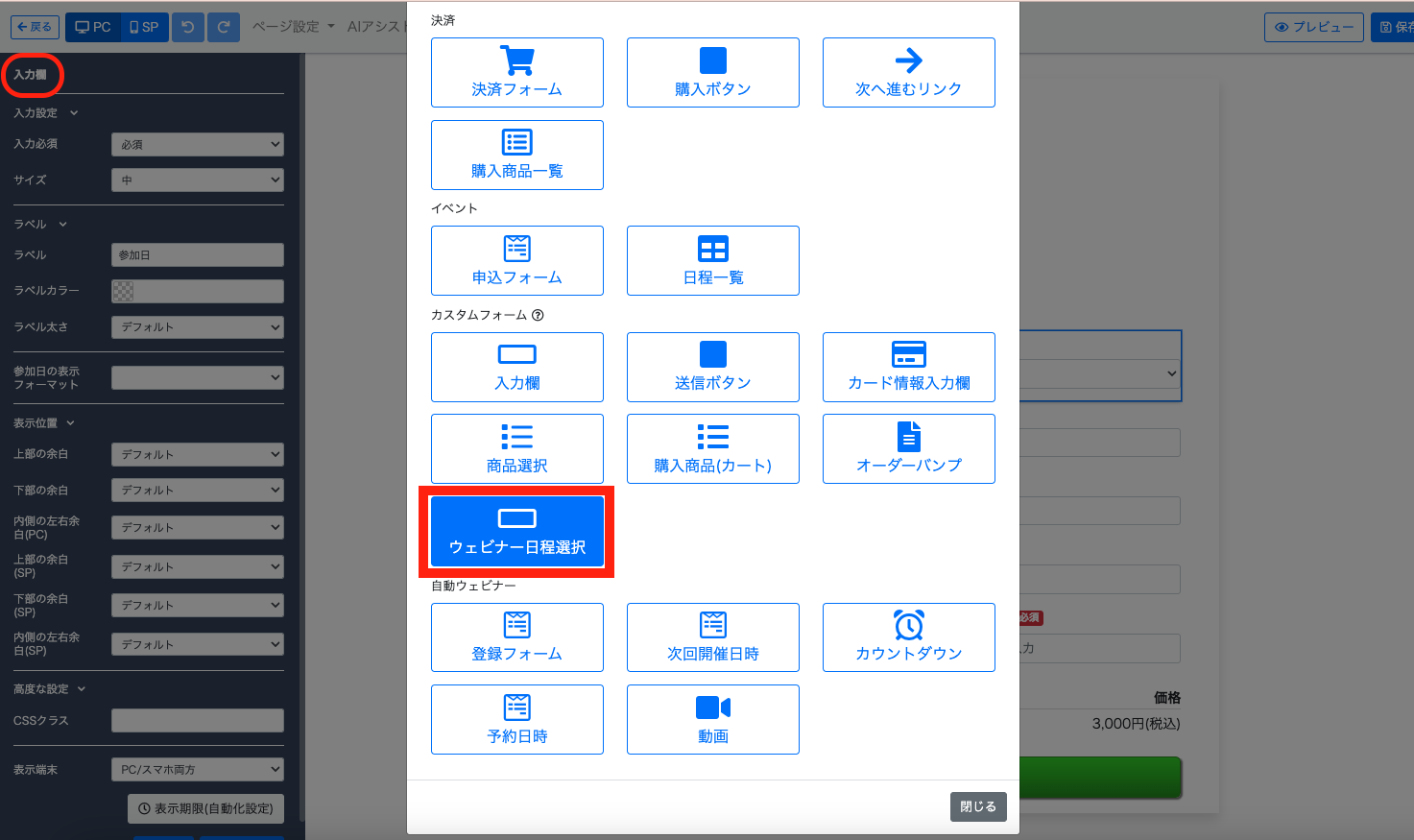
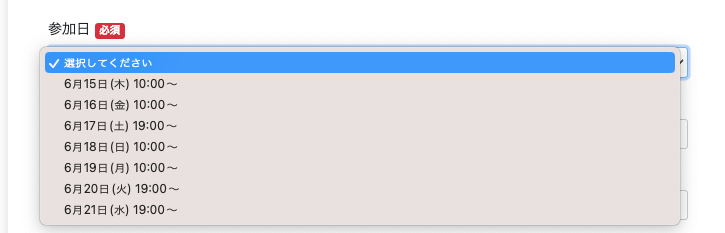
◆ウェビナー日程選択:
カスタムフォームの【ウェビナー日程選択】を追加すると、参加日を選択することができます。
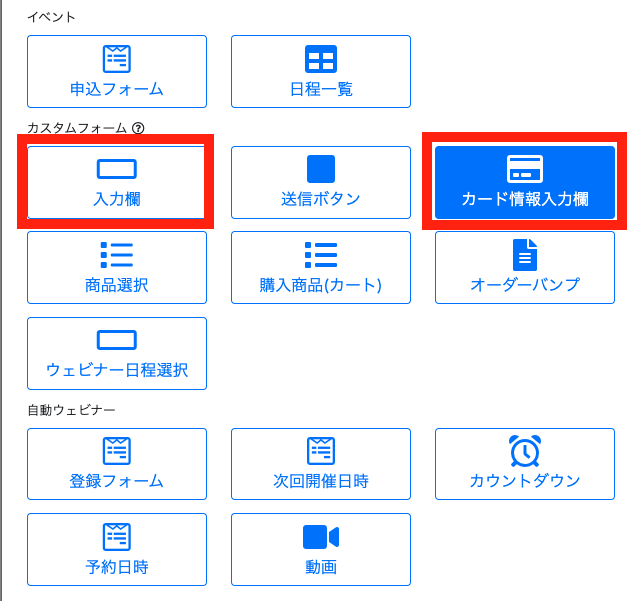
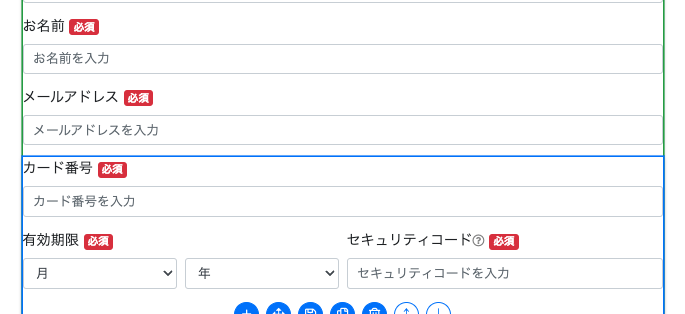
◆入力欄、カード情報入力欄:
カスタムフォームの【入力欄】を挿入し、お名前やメールアドレス入力欄を挿入します。
カスタムフォームの【カード情報入力欄】も挿入します。
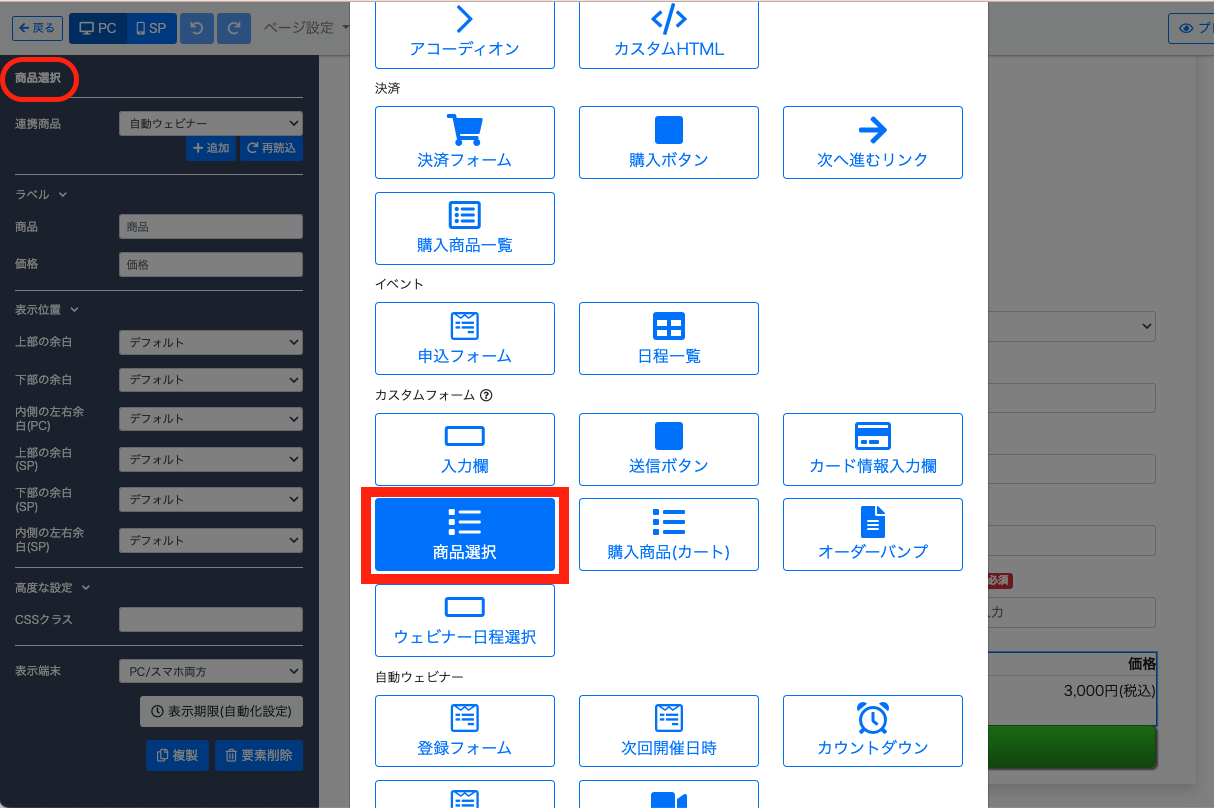
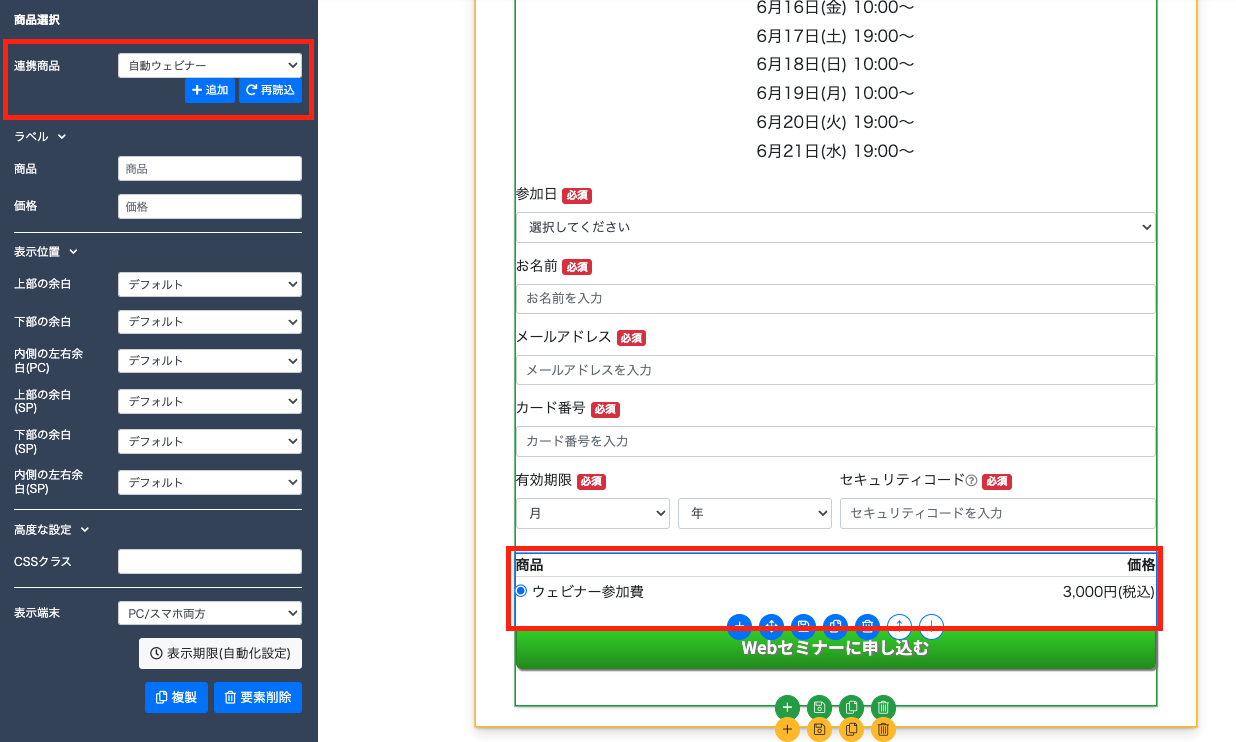
◆商品選択:
カスタムフォームの【商品選択】を挿入し、連携商品を選択します。
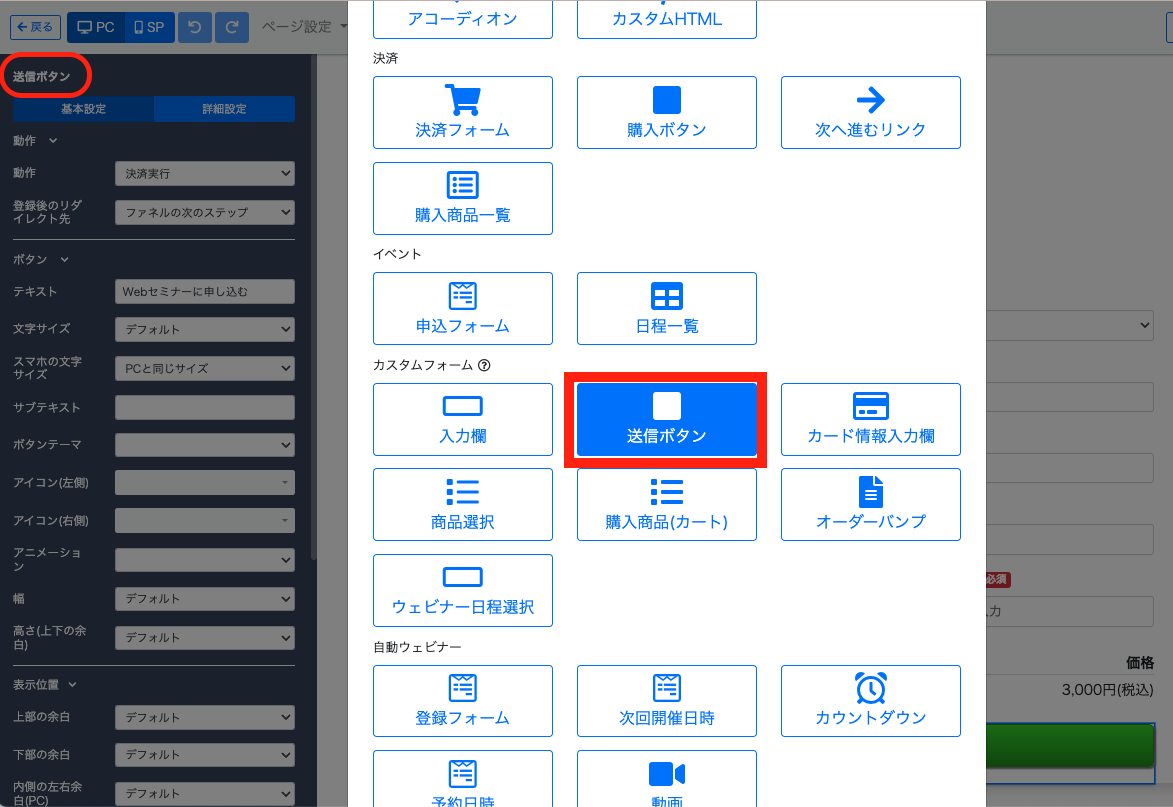
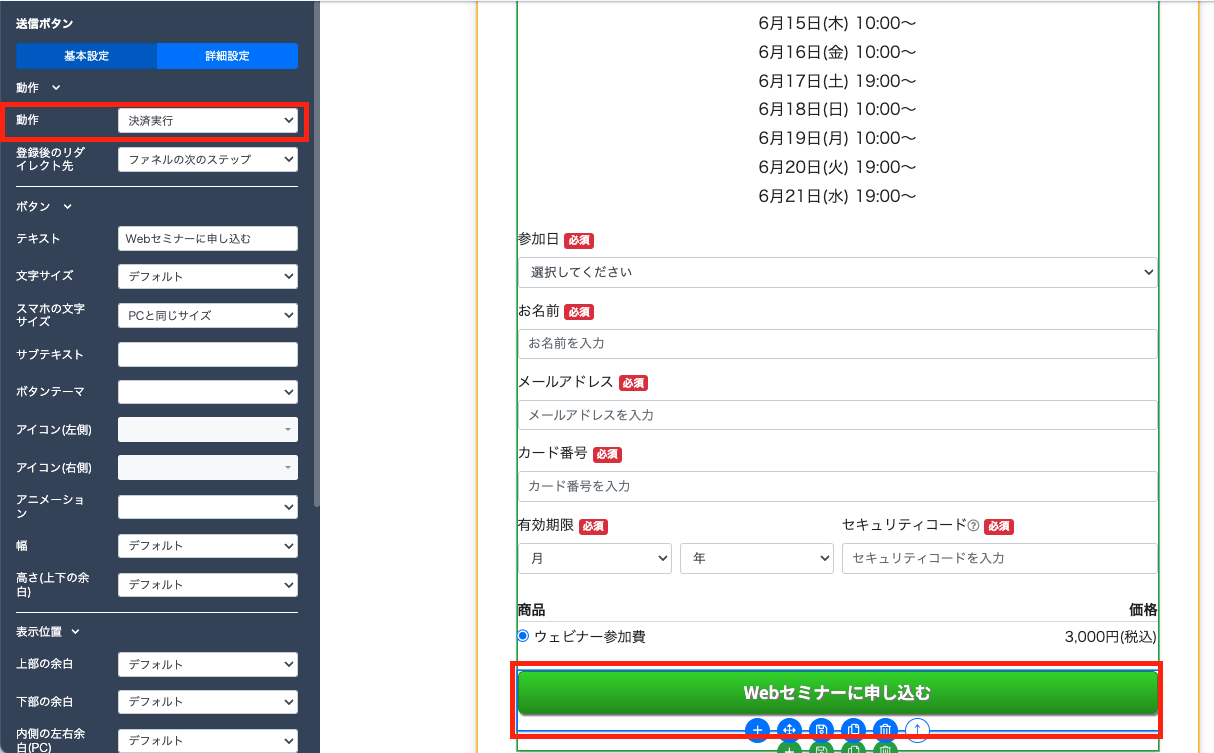
◆送信ボタン:
カスタムフォームの【送信ボタン】を挿入し、動作>決済実行を選択すると決済することができます。