Content
ページ設定とは?
ページ幅の調整や、ページタイトルなどの情報、JavaScriptやCSSのカスタムをすることができます。
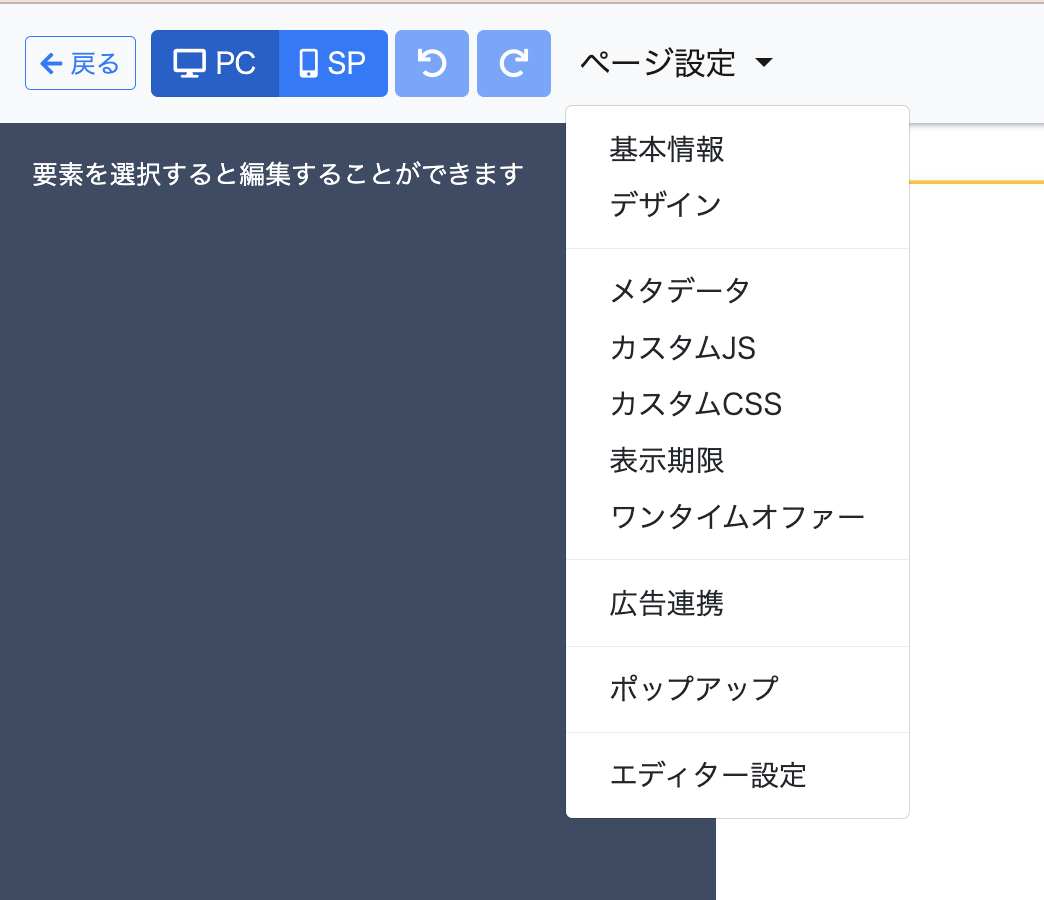
・基本情報:ページの管理名称や、ページタイトルを設定できます。
・デザイン:ページ幅、枠線の設定ができます。
・メタデータ・検索:ページのメタデータを設定できます。
・カスタムJS:JavaScriptの設定ができます。
・カスタムCSS:CSSの設定ができます。
・表示期限:ページの公開期間の設定ができます。
※表示期限の詳細についてはコチラをご参考くださいませ。
・ワンタイムオファー:1回のみの表示制限を設定できます。
・広告連携:広告連携設定とイベントの設定ができます。
※広告連携の詳細についてはコチラをご参考くださいませ。
・ポップアップ:ポップアップウィンドウの設定ができます。
※ポップアップの詳細についてはコチラをご参考くださいませ。
・エディタ設定:表示端末を指定した要素の表示・非表示を指定することができます。
利用が必要なケース・利用しなくて良いケース
・利用が必要なケース
ページ幅の変更や、Facebook広告などのコードを設定したい場合には必要です。
・利用しなくて良いケース
デフォルトの設定で問題ない場合には必要ございません。
ページ設定の開き方
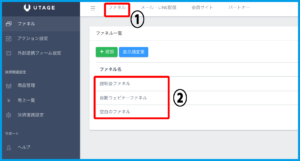
1.上メニュー【ファネル】>「ファネル一覧」より設定するファネルをクリックします。
2.「ページ一覧」よりポップアップを利用したいページの【編集】をクリックします。
3.左上【ページ設定▼】をクリックすると、メニューが開きます。
基本情報
・管理名称
「ページ一覧」などに表示される管理名称になります。
⬇︎
・ページタイトル
ページを開いた時にタブなどに表示されるページ名称になります。
⬇︎
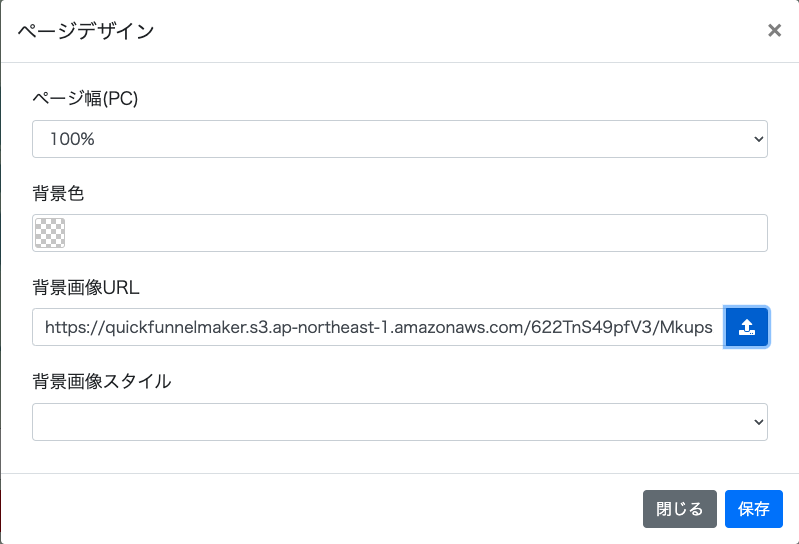
デザイン
・ページ幅
ページの幅を設定することができます。
[デフォルト]
[ページ幅「100%」にした場合]
⬇︎
・ページ枠
ページの枠を「影・枠線・なし」よりお選びいただけます。
[影]
[枠線]
[なし]
メタデータ・検索
メタデータ(ページのデータ)を設定できます。
「タイトル」「説明」「OG画像(og:image)URL」「検索エンジン」の設定が可能です。
⬇︎
・検索エンジン:『検索エンジンに表示』『検索エンジンに非表示』より選択して頂けます。
カスタムJS
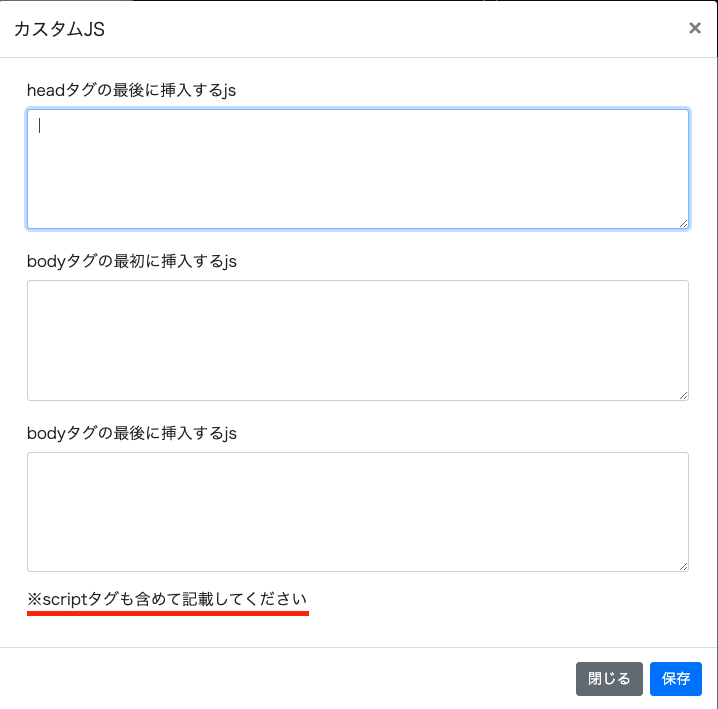
JavaScriptのカスタムができます。
「headタグの最後に挿入するjs」「bodyタグの最初に挿入するjs」「bodyタグの最後に挿入するjs」にて設定できます。
注意書きにございます通り、scriptタグも含めて記載してください。
Facebook広告のピクセルコード、Googleのコンバージョンタグ、Google広告やヒートマップのタグなどはこちらに挿入ください。
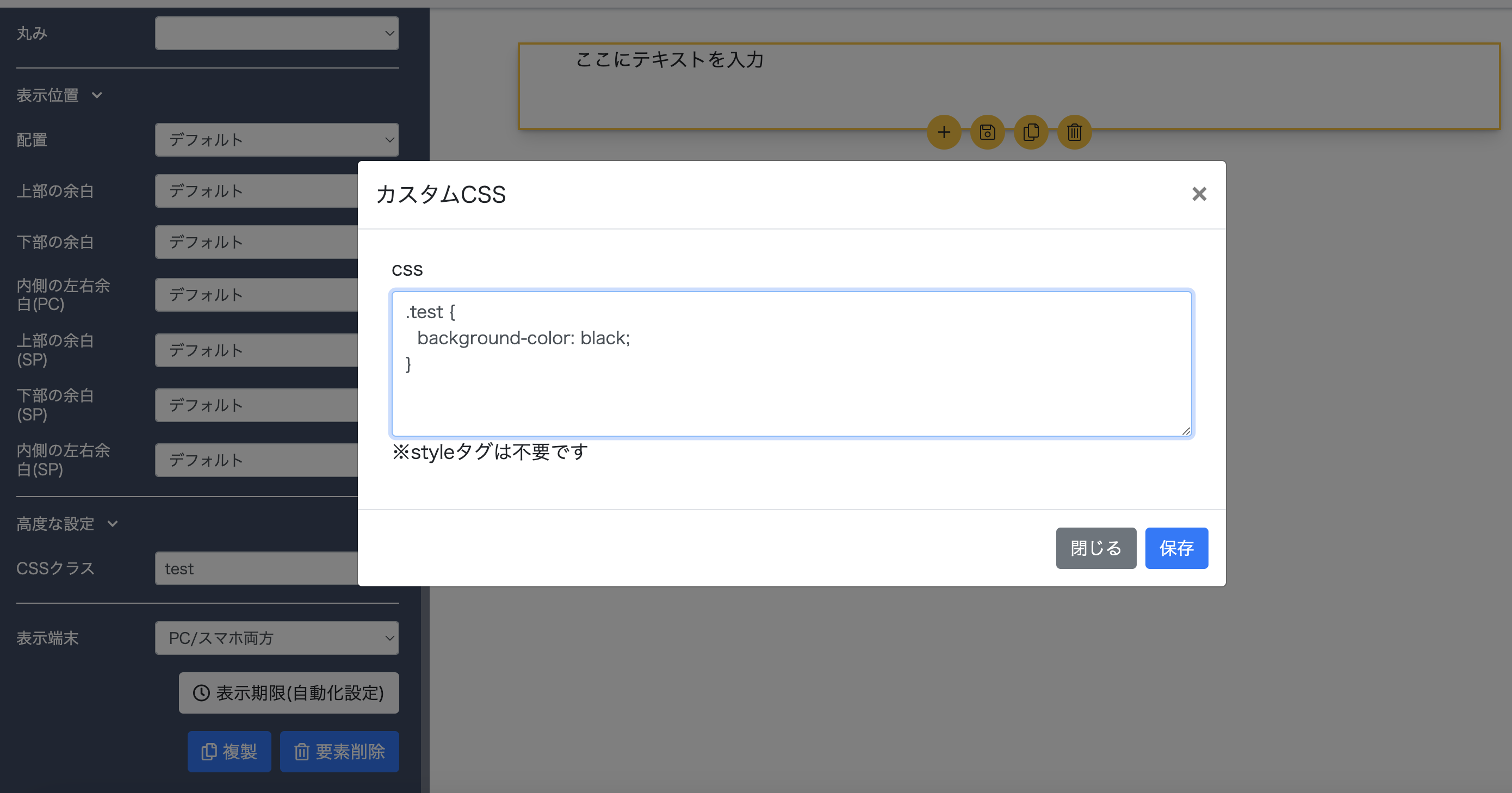
カスタムCSS
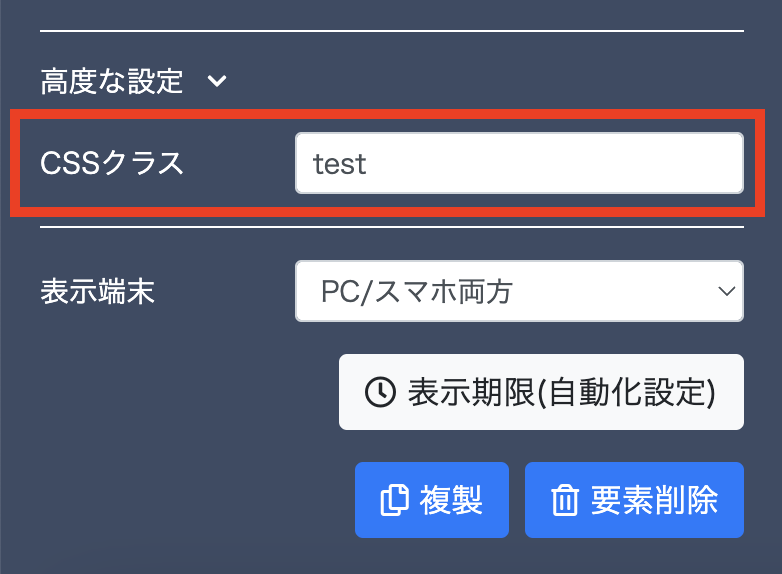
要素、行、セクションにCSSクラスを付与することでカスタムCSSを追加することができます。
注意書きにございます通り、styleタグは不要です。
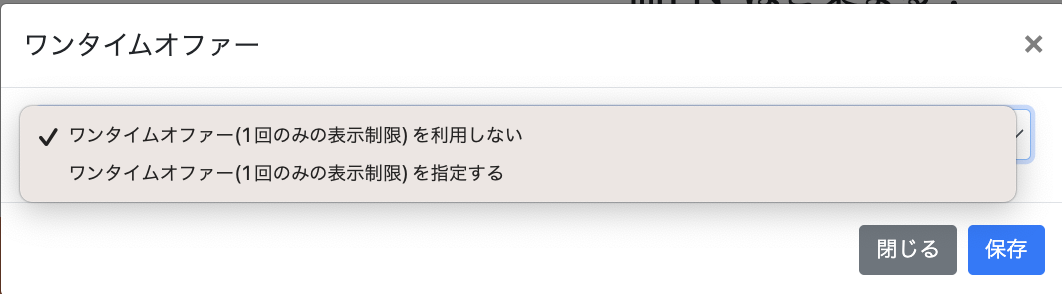
ワンタイムオファー
ワンタイムオファー(1回のみの表示制限)を指定すると、『このページは一度しか表示されません』というように1度しか表示できないように制御することができます。
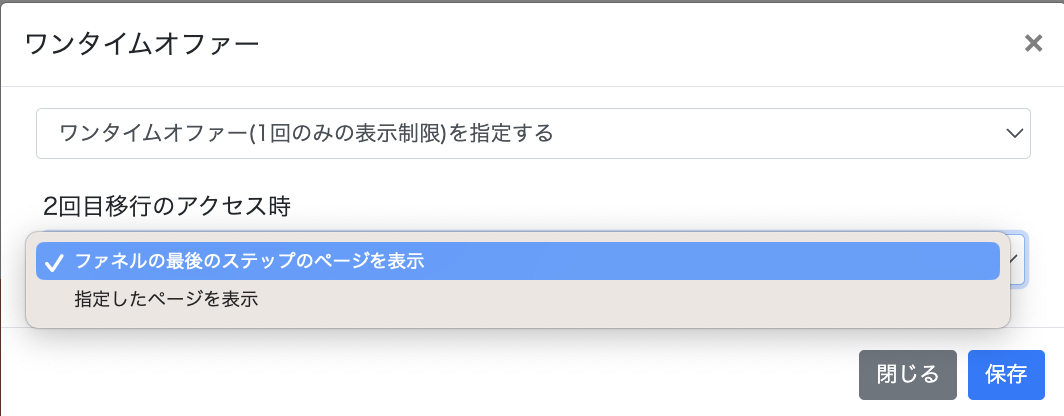
【ワンタイムオファー(1回のみの表示制限)を指定する】を選択し、【2回目移行のアクセス時の表示】を指定します。
・ファネルの最後のステップのページを表示:2回目以降のアクセス時、ファネルの最後のステップを表示します。
・指定したページを表示:2回目以降のアクセス時、指定したページURLを表示します。
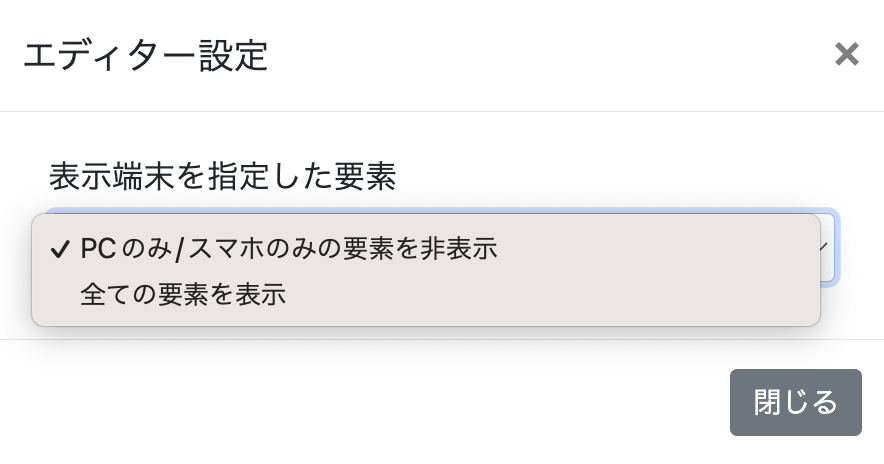
エディタ設定
表示端末を指定した場合の要素の表示・非表示を指定することができます。
・PCのみ/スマホのみの要素を非表示:PCのみ/スマホのみの要素表示を指定した場合、ファネル編集画面から非表示となります。
・全ての要素を表示:PCのみ/スマホのみの要素表示を指定した場合でも、ファネル編集画面で全ての要素が表示されます。